
Why Your Text to Path is Upside Down in Inkscape
Why Your Text to Path is Upside Down in Inkscape https://logosbynick.com/wp-content/uploads/2019/12/inkscape-text-to-path-upside-down.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gInkscape allows you to shape, alter, and warp text in a variety of different ways. One problem you may run into though is that your text to path is upside down in Inkscape. In this post I will briefly explain why that happens and how you can easily correct it.
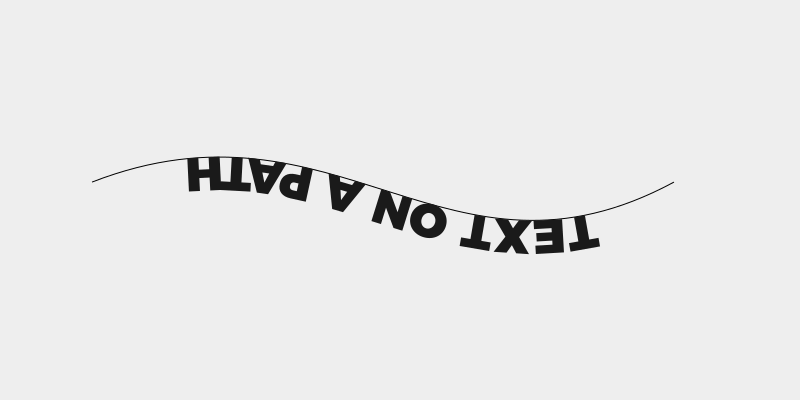
Inkscape Text To Path Upside Down
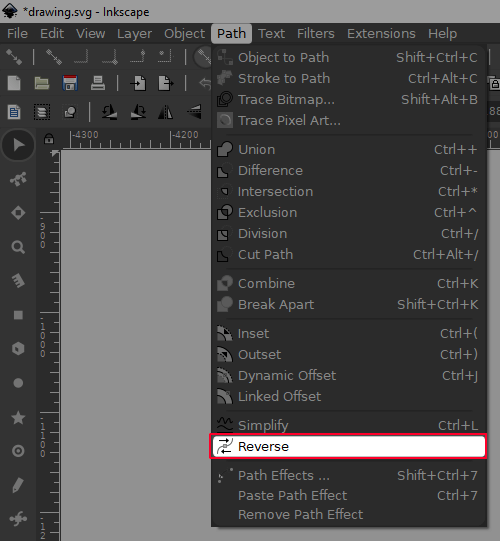
| If your text to path is upside in Inkscape, you can correct it by selecting the path and navigating to Path -> Reverse. This will reverse the side of the path that the text is placed on. |
So here we have some upside down text in Inkscape…

We want the text to be on top of the path rather than underneath it, correct? The reason Inkscape is displaying the text upside down is based on the direction of the path that it’s placed on. Every path in Inkscape has a direction, even though it isn’t visually evident. It has a starting point and an end point. You can read more about paths here.
When placing text on a path, Inkscape references the start point of the path to determine where to place the text. So if your text on a path is upside down, the solution is to reverse the direction of the path using the Reverse function.
Select the path that the text is on and navigate to Path -> Reverse. Make sure that you have the path selected; not the text. This is a common mistake I see a lot of newbies make.

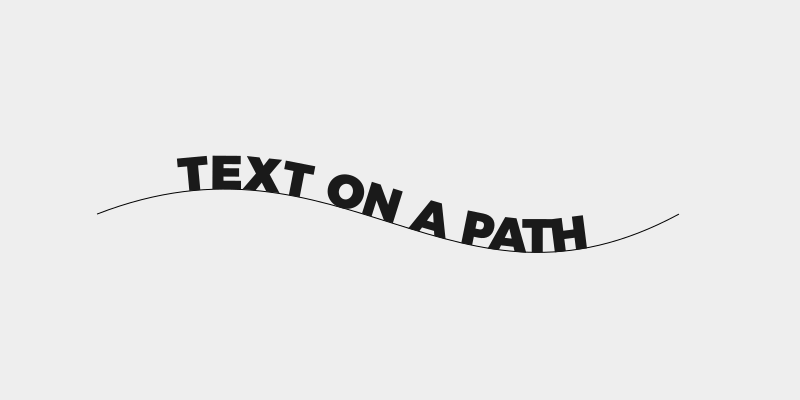
Reversing the path will flip the start and end points of your path, which should also flip your text from upside down to right side up…

The same effect can also be achieved by flipping the object itself vertically or horizontally, but this is only a viable option if the object you’re working with is symmetrical on the axis in which you’re flipping it. If you were to apply that to a path like the example depicted above, you would end up reversing the appearance of the curve, which I have to assume is an undesirable result.
Either way, that’s how you can correct your upside down text in Inkscape! If you have any questions simple leave a comment below.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Articles
- Inkscape
- Open Source
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
6 comments
-
-
Logos By Nick
Thanks for sharing the fix! That will be helpful to other viewers.
-
-
will cartwright
ive tried both reversing paths and flipping bot horiz and vert. as well as mirroring text before i put it on path and it still comes out backwards. please help.
-
-
Randy Valencia
thank you Nick. this has bothered me for so long. thanks for this solution
-









will cartwright
nevermind i just needed to start my circles from the opposite corner thank you nick. loved your book btw