
Inkscape Infographic Template | Tutorial + Free Download
Inkscape Infographic Template | Tutorial + Free Download https://logosbynick.com/wp-content/uploads/2018/03/inkscape-infographic-template-1024x602.jpg 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn today’s tutorial I’ll be demonstrating how you can design a colorful, circle-shaped infographic design using Inkscape. This Inkscape infographic template will also be available for you to download for free in case you’d like to bypass the tutorial altogether.
In order to keep this post relatively brief, I’ll basically be doing a swift overview of how to construct the design in images. If you’re pretty familiar with Inkscape then you should be able to follow along just fine. If not, then I would recommend skipping to the end of the post where I will have a step-by-step video tutorial with voice narration that could walk even a first-time user through the entire process.
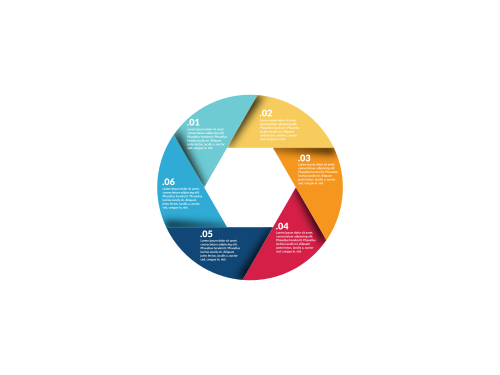
Inkscape Infographic Template
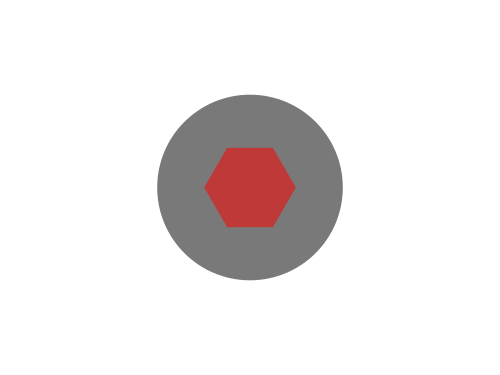
First, create a perfect circle, make it black, and set the opacity to 50%. Then, create a polygon with 6 sides, make it red, set the opacity to 50% as well and center within the circle’s vertical and horizontal axis.

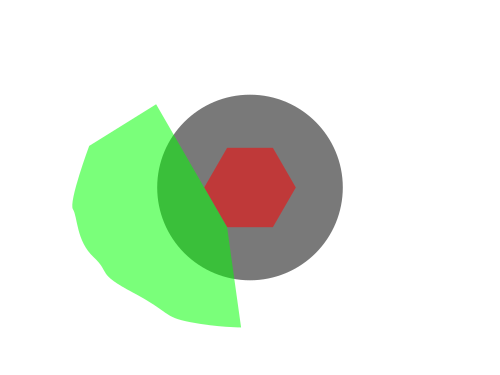
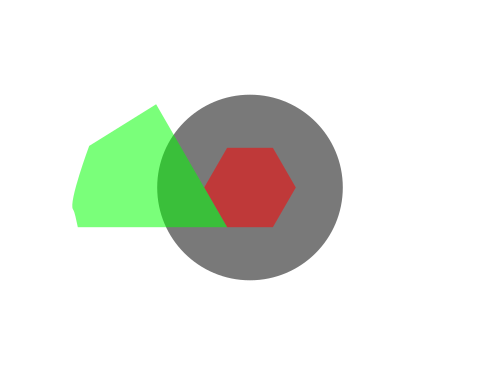
Next, snap the Bezier Pen onto the bottom left corner of the polygon and create a shape the runs parallel to the polygon’s bottom left edge. Make it extend outside of the circle, make the color green and set the opacity to 50%, as depicted below.

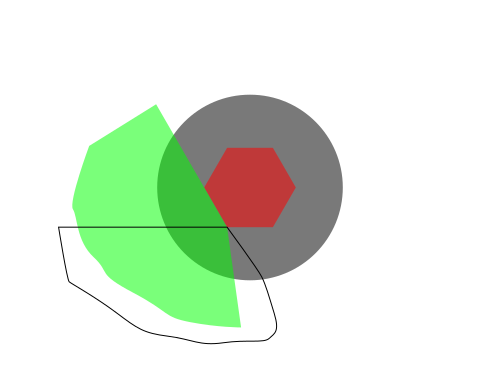
Using the Bezier Pen again, create another shape from the same bottom left point, only make it cut horizontally through the green shape and use it to perform a Difference on the green shape.


Now select both the green shape and black circle and perform an Intersection function on them.

The remaining shape after the Intersection function is performed
Duplicate the remaining black shape, make it green, and rotate it clockwise until the larger flat edge runs parallel to the top left edge of the polygon, and snap it onto its corresponding corner.

Repeat this process until each of the 6 sides of the polygon have identical shapes placed on them. You may want to use alternating colors in order to help you differentiate them.

Delete the red polygon, bring the opacity of the remaining shapes back up to 100% and color them in however you’d like.

Our Inkscape Infographic template is nearly complete
Now we need to add drop shadows to each side in order to give the design a layered sort of look.
Select all of the shapes, duplicate them, make them black, rotate them slightly clockwise, then give them a 2 point blur.

Grab one of the color sides, duplicate it, and use it as a clipping path for the black shape that precedes it.

Repeat this process with the remaining 5 shapes.

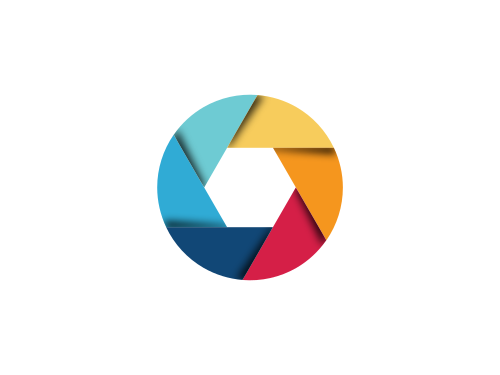
The final step is to simply fill in the design with whatever information you’d like…

And with that, our Inkscape infographic template is complete!
Free Inkscape Inforgraphic Template

To download a free copy of this design in various vector formats, use this link: infographic-template.zip
The text will be editable. Before opening the design file with Inkscape, I would suggest downloading and installing the Lato font first because that is the font used in this design. Without it, Inkscape will default to another font in your system.
Video Tutorial
If the written portion of the tutorial was too vague for you to understand, try watching the video tutorial instead. It has step-by-step voice narration that even a first-time user of Inkscape could follow along with.
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Free Stuff
- inkscape
- Tutorials
- Posted In:
- Inkscape
- Open Source
- Resources
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
7 comments
-
-
-
Didier Philippart
Here it is if you fancy a look and thanks again.
http://celta-community.com/CELTA-Community-EFL-Teaching-Portal-Infographic.html -
-
-
-
Didier Philippart
Thank you for this download. We will attribute it to you although you kindly let it free.
-
-
Didier Philippart
Here it is if you fancy a look and thanks again.
http://celta-community.com/CELTA-Community-EFL-Teaching-Portal-Infographic.html
-
-









Didier Philippart
Thank you for this download. We will attribute it to you although you kindly let it free.