
Inkscape Brochure Template | Video Tutorial and Free Download
Inkscape Brochure Template | Video Tutorial and Free Download https://logosbynick.com/wp-content/uploads/2018/08/inkscape-brochure-template-1024x602.jpg 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/d9a1bc4f29b2352da1ce14ad033328ab?s=96&d=mm&r=gToday I’ll be sharing an Inkscape brochure template sized at 8.5″ x 11″ with full bleed and guidelines, formatted to VistaPrint’s tri-fold specifications. They’re not sponsoring this post and I’m not an affiliate of theirs. I’m just using them as an example because they are by and large the most frequently used online print service by my clients, so I find myself designing to their specifications quite often.
Inkscape Brochure Template
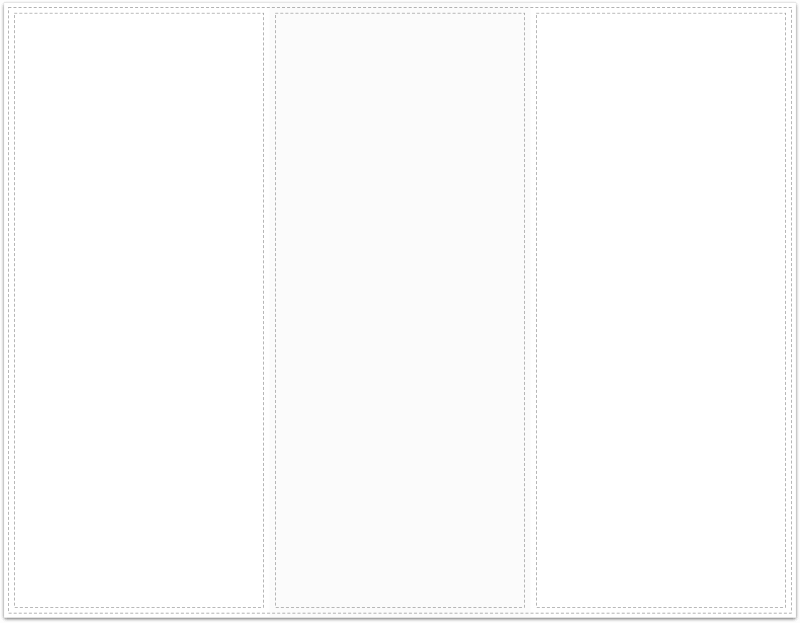
The template represents one side. You’ll need to create two designs — one for the outside and one for the inside. Here’s a preview…

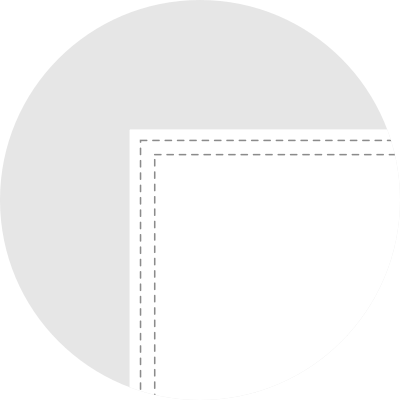
As mentioned earlier, I included guidelines to represent the bleed and safe area. I’ve also made sure that the template is divided up into thirds so that you can size each individual panel with precision when designing.

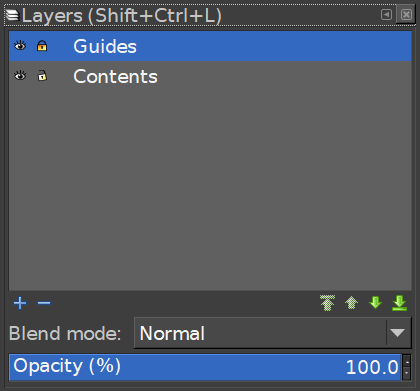
The template sits on two different layers — the Contents layer is where your design will go. The Guides layer is locked and only there as a reference so you’ll know where important contents should and shouldn’t go.

Once you’ve finished your design and you’re ready to export it, simply toggle off the visibility of that layer and you’ll be good to go.
Exporting
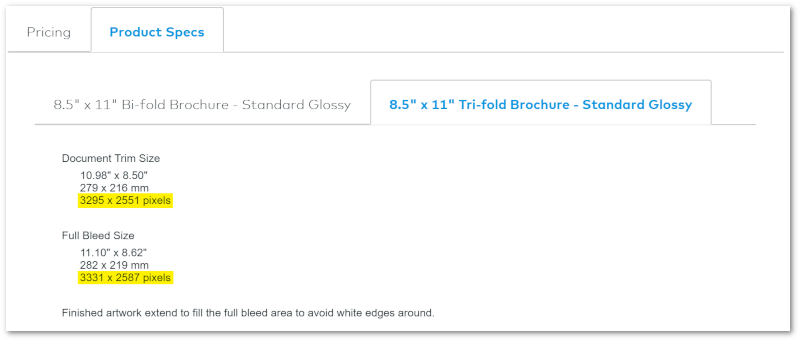
Don’t worry about adjusting for DPI. One of the things I like about VistaPrint is that they give you specific sizes in pixels, making life very easy.

As depicted in the above screenshot, the full size of the documents should be 3,331 by 2,587 pixels, which is the exact size of the template. Simply export it at the preset DPI setting and you should be fine.
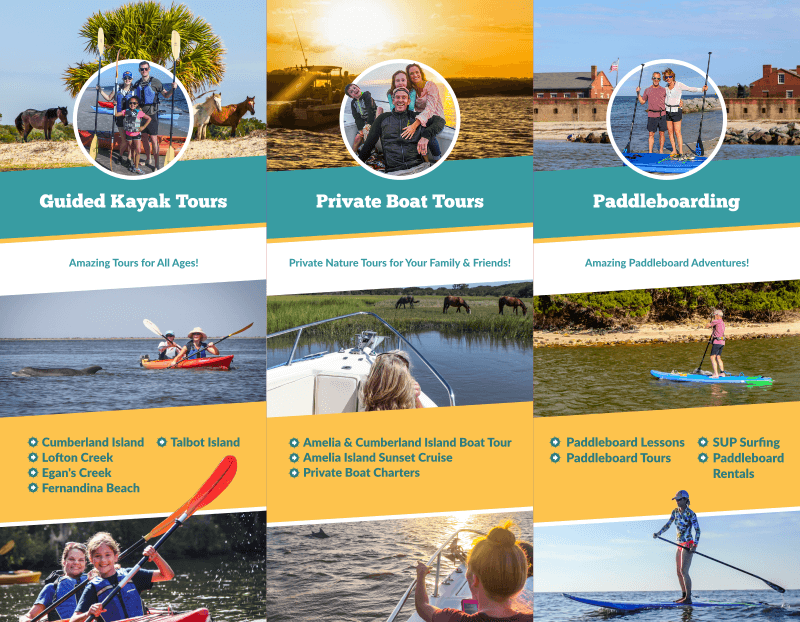
Here’s an example of a design I created for a client earlier this year…

This is the inner portion of the brochure.

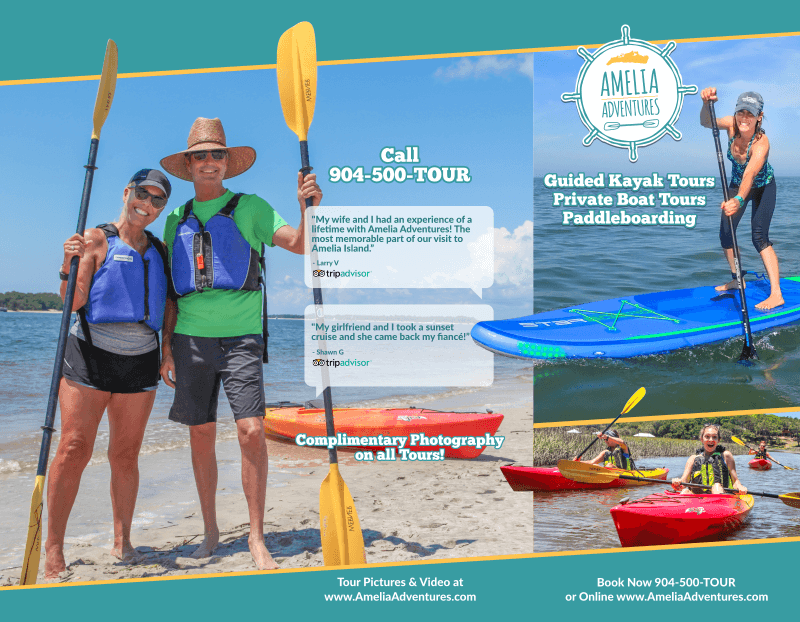
And here is the design for the outside of the brochure
And here’s how it would [theoretically] look once printed.

While you’re creating your design make sure to note the position of each panel after its printed and folded. This is very critical.
Free Download
The Inkscape brochure template can be downloaded for free at the following link: brochure-template.zip
If anything in this post is unclear, I would recommend watching the video tutorial below. If you have any questions or comments please leave them below, and as always, thanks for watching!
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Free Stuff
- inkscape
- Posted In:
- Articles
- Inkscape
- Open Source
- Resources
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
18 comments
-
-
Marquitta Gleaton
Hello,
I subscribed to the mailing list but never received my free branding kit? When should I look forward to receiving it? Thank you for all that you do! Everything is amazing!
-
Nick Saporito
I just emailed you a link. Make sure to check your SPAM/junk folder. Thanks!
-
-
Christian Rajek
Hi Nick,
I’m curious if you could show us how to use inkscape and e.g. CSS style sheets to set up a hole range of flyers, letters etc. for a company. If i have to do multiple documents for the same purpose and I want them to all look the same I do it manually. If I change the font in one document I go and change it on all the other manually. Or a color, same thing. Is there a way to set some kind of style guide / style sheet where all of these basic things are defined and all the other documents reference this style sheet?Thank you! And thanks for the awesome content you provide for us!
-
Nick Saporito
I’m not sure how I’d go about doing that honestly. That’s an interesting idea though.
-
Christian Rajek
I gave it some more thoughts but I don’t have enough experience to evaluate if it will haunt me later. Maybe you can help.
A friend asked me if I could make some playing cards for him, specifically character cards. They will share the same layout. Picture on the left, text on the right, a simple layout structure for the text.
I thought about using multiple layers. A layer for the guides to structure the layout and separate layers for the content. One inkscape file for all cards, the individual cards will be realized on different layers. To get the fonts and colours to change automatically I could use styles, but this feature seems to be very basic at the moment or I just don’t get how it works.
-
-
-
Michael Gandeza
what type of file do you save the brochure in to send for printing. PNG, PDF, etc..?
-
Nick Saporito
What I typically do is export a PNG file, open it with GIMP, then export it to JPG format with quality turned all the way up. I believe JPG files are most reliable and offer the most consistency when it comes to printing.
-
-
Tom Graf
Hi Nick, what an elegant solution and easy to follow. Thanks!
Like the brochure you show in the video, my front page and back page have different backgrounds, therefore the location of the 2 pages need to be exact so the page fold splits them perfectly (does this make sense?). However, the inkscape guides you provide in the template do not include a “between page” guide.
Question: do you just estimate (“eye up”) the ideal placement of the 2 pages in the middle of the guides and does vistaprint do a reliable and consistent job of printing them on the page fold? Or do you suggest another approach?
Thanks, Tom
-
Tom Graf
Sorry, I see now that the template boundaries for each of the three templates will denote the fold. If I get a little better at Inkscape I might add two additional guide lines to serve the same purpose.
In any event, thanks again for the template and the video.
-Tom
-
-
ksenia
Hi Nick,
Thank you so much!
My export DPI was 300) So I put 96, and now the file sizes are 8.9 and 14.7. All is okay.
Thank you!! -
-
-
-
ksenia
Hi Nick, how are you?
Me again. I have a question – I did the design for our tour company brochure, both sides, both show the size in pixels 3,331 by 2,587 pixels, but then I change to cm (for example), it shows the size width 88.235cm and height 68.448cm :). I exported both sides in png, and “outside” file is 47.9 MB and “inside” is 96.7 MB. When I tried to upload the “outside” file to Vistaprint website, it said they don’t accept files more than 38 MB. I can’t figure out what I’m doing wrong with export or something else, so I’d be grateful if you could help me with this. Thanks much in advance!!-
Nick Saporito
Hi Ksenia, are you sure you exported it correctly? 49.7 MB sounds way too big for a design that size. My files were only 10 MB after I exported them at the same size. I would check the DPI settings on the export menu. If you’re using Inkscape 0.92 or later, the DPI should be 96. Older versions of Inkscape should be 90 DPI/
-
-
-
-
-








Braz
Thanks for the efort, but the image seens too big to me. The guides are about 80 cm…