Illustrator Infographic Template: Free Download and Tutorial Video
Illustrator Infographic Template: Free Download and Tutorial Video https://logosbynick.com/wp-content/uploads/2018/11/illustrator-infographic-template-2-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=g- Nick Saporito
- no comments
In today’s tutorial I’ll be demonstrating how you can design a simple, flat-style, but colorful pencil infographic using Adobe Illustrator CC. Feel free to skip to the end of the post if you’d prefer to watch the video tutorial instead of following the written steps. The Adobe Illustrator infographic template file (AI) is also available to download for free and use however you like. Let’s get started!
Step 1: Create Base Shapes
The first step in creating our Illustrator infographic template is to create a perfect circle, make it black, set the opacity to 50%, and place it in the center of the artboard.

Next, create 4 perfectly symmetrical squares and stack them against each other, rotated into a diamond-like shape as depicted. Alternate their colors between green and red and set their opacity to 50% as well, then center them over the circle.

Use the Shape Builder Tool to trim off the edges of the square that protrude from the circle, then move the 4 newly cut up separate from the original circle.

Create a duplicate of the 4 colored shapes, scale them down by roughly 50%, then rotate them so that their colors alternate with that of the original.

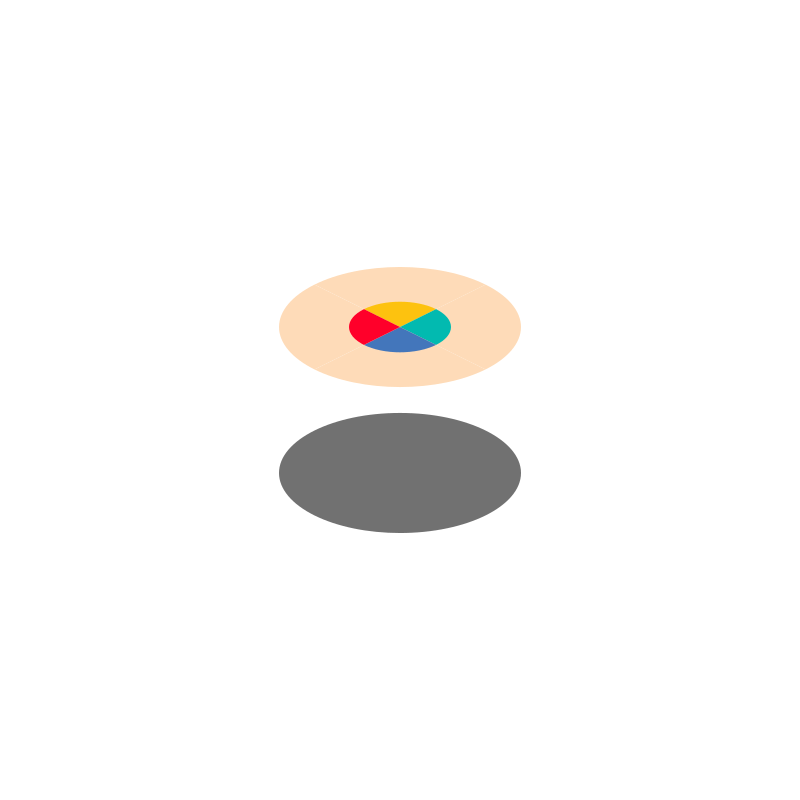
Bring the opacity of the shapes back up to 100% and color them accordingly. Then, scale down the height of all the objects to distort them, as depicted below…

Step 2: Create Remaining Structure
Next, separate the shapes from each other in varying amounts…

Use the Pen Tool to create individual shapes that fill in the gaps between each other shape, then make them a slightly darker shade of tan than that used previously.

Repeat the same process, but with the inner colored shapes, using slightly darker shades than the original.

Using the bottom ellipse as a reference, create the individual shapes that will represent the body of the pencil using the Pen Tool. Color them in according to the segment of the top shapes they align with. Make each segment protrude from the bottom ellipse.

Create a darker blue half for both blue shapes. Then, using the Shape Builder Tool, trim off the areas of the shapes that protrude from the ellipse, then move the ellipse down slightly.

Step 3: Finishing Touches
Next, we’re going to create the tip of the pencil for our Illustrator infographic template.
Use the center-bottom of the ellipse as a reference point, create a pair of shapes to form the tip of the pencil and color them according to the shades used for the inside of the pencil.

Duplicate those objects then color them in with the shades of blue previously used for the body of the pencil. Use the ellipse as a reference point to trim off the unwanted areas of the blue tip objects, then go ahead and delete the ellipse.

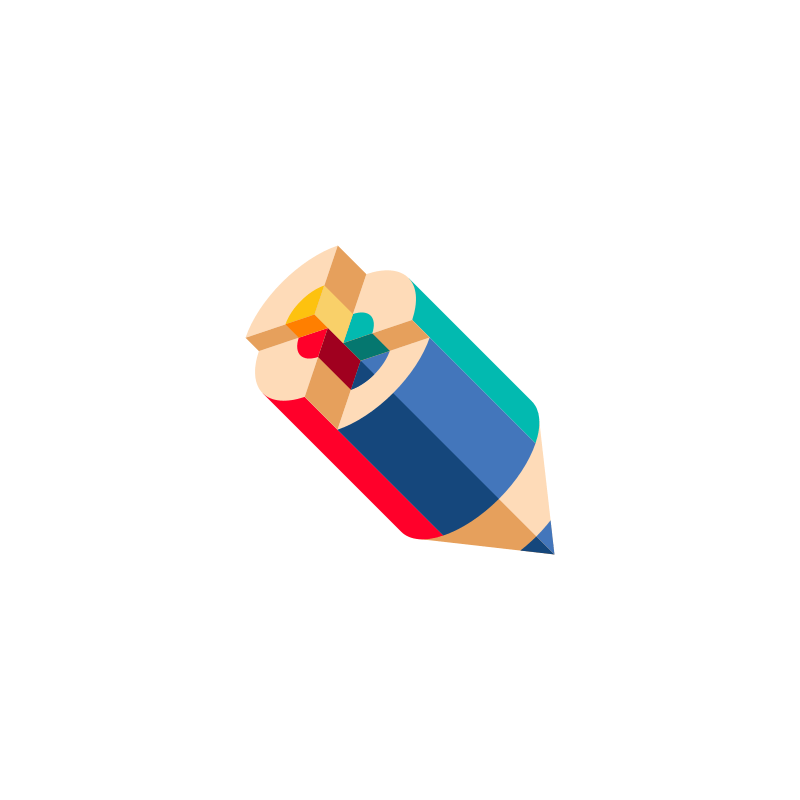
Rotate the entire Illustrator infographic template counter-clockwise so it sits as depicted below…

Duplicate the entire object, turn it black, set the opacity to 25% and distort it for use as a makeshift shadow.

And with that our infographic design is complete!
Video Tutorial
If the aforementioned steps were too vague for you to follow along with, I would strongly advise watch the step-by-step video tutorial with voice narration at the top of the page. Each step on the way is explained so that even a first-time user of Adobe Illustrator could follow along.
Free Illustrator Infographic Template
If you’d like an editable copy of the design that you can use for yourself, feel free to grab a copy of it here: InfographicTemplate.zip
No attribution is necessary, but a link back to this site is always appreciated. Thanks and enjoy!
Disclaimer: this website does not track you, serve third-party ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- Posted In:
- Adobe
- Illustrator
- Resources
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito








Leave a Reply