
How To Design A Logo with Inkscape
How To Design A Logo with Inkscape https://logosbynick.com/wp-content/uploads/2018/10/design-a-logo-with-inkscape-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn today’s tutorial I’ll be demonstrating how you can design a simple logo with Inkscape. The font I’ll be using in the tutorial is called Kirsty and can be downloaded here. Just make sure that you install the font before opening up Inkscape, otherwise the font won’t populate in the Inkscape font library.
The following is just a brief overview of the steps taken to create this design. More experienced users can probably get the hang of it just be seeing the steps depicted, but for everyone else I would recommend watching the video tutorial below. It has complete step-by-step instructions with voice narration.
Inkscape Logo Design Tutorial
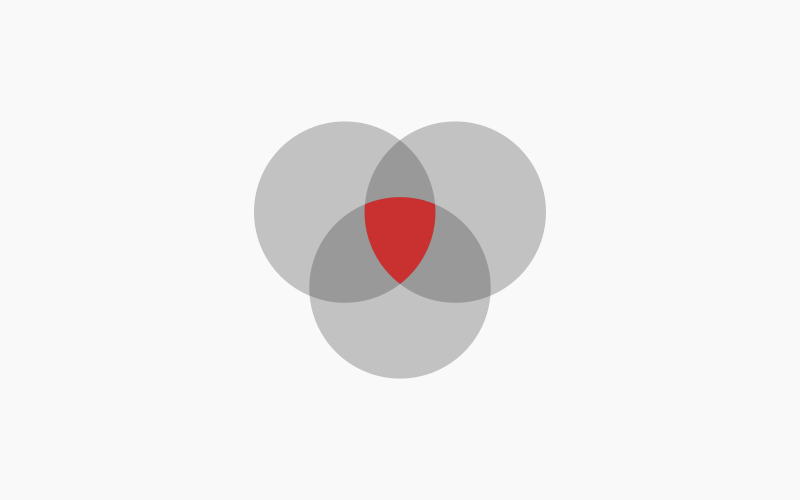
The first thing we’re going to do is create a series of perfectly round circles that overlap with each other. The intersection area (indicted in red in the image below) will make up the shape of the logo design.
We’re going to pay special attention to the spacing between the 3 circles because if it’s not equal then we’ll end up with a shape that isn’t symmetrical.

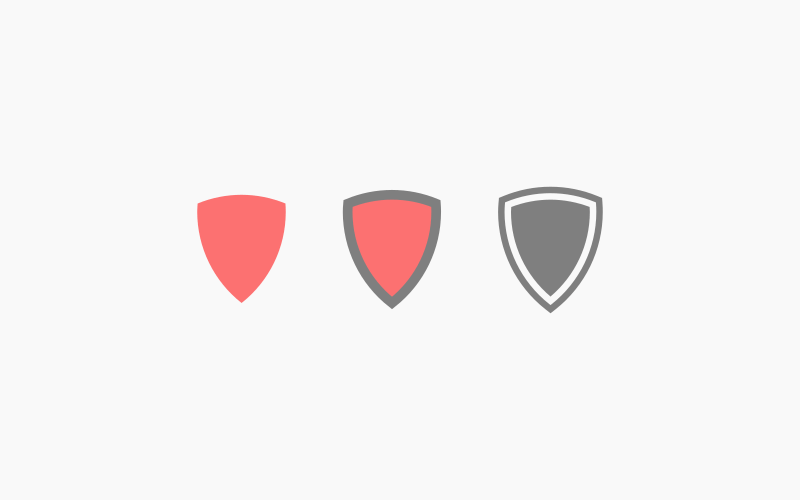
Next, we’re going to use Strokes and the Stroke To Path function in order to create a boarder around the shape with some negative space padding within it.

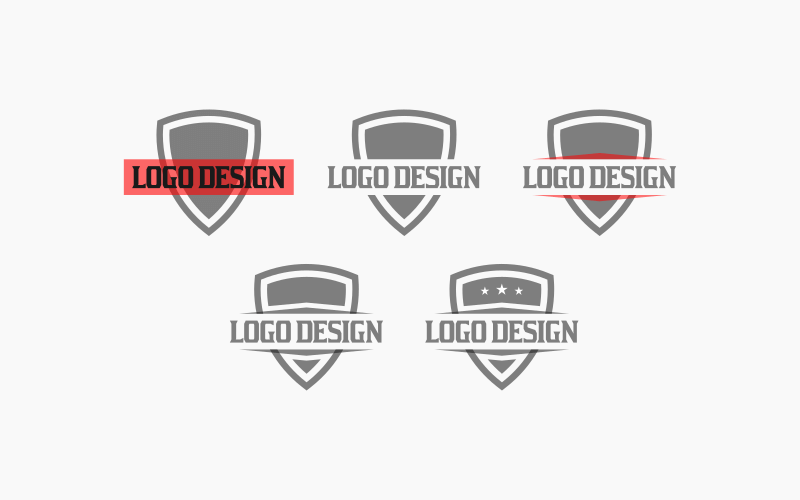
Once we’ve done that we will add our text and center it up on the page, then delete a portion of the shape where the text will go, add some accent pieces, and finally, add a few stars to top it off.

You don’t necessarily have to use stars. You can use whatever imagery you’d like there, or you can even leave it blank.
We can now bring the opacity all the way up to 100% and color it in however you’d like, and with that, our design is complete! We have created a simple but professional-looking logo using Inkscape.

Disclaimer: this website does not track you, serve third-party ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
20 comments
-
-
Francisco
Thanks a lot Nick, greate work!! Which version are you use? I have a little problem with the version 1.2 to discombined the shield, don’t work very good, with the version 0.92 work good. Maybe you know why? thanks again.
-
Logos By Nick
I believe this tutorial was made with version 0.92. I’m not sure how this would hold up with modern Inkscape releases.
-
-
Anonymous
I’m having some problems with the path and intersect part of the tutorial and I’m on a mac, so would that make a difference? If I do the path and intersect, it just dissapears, please help me!!!
-
Nick
It’s hard to say exactly what’s going on without being able to see it.
-
-
PaW
Not work (timecode 4:04) path-stroke path -> break Apart… inkscape last version
-
Ray
The new version of inkscape puts the path you created from what was previously a stroke into a group with the object it was previously a stroke for. If that makes sense. You now must go path-stroke to path, then un-group the two objects, then “path-break apart, then path-union, or deselect everything and then select the new path and the other object and do path- difference, or whatever you need to do. If you ever have a problem like this, try looking at the messages at the very bottom of your screen. It will say something like “group of 2 objects selected”, then you know you need to un-group the objects, because you can’t perform a path function on a group. Best of luck.
-
-
-
trevor chamburuka
How do make my inkscape interface look like yours on your tutorials.
-
-
Lisa
HI, I am practicing this logo and this is the first time using this. I cannot seem to get passed the square that needs to be rotated. I can make the square and I make sure the corners are rounded, check object to path, select the tool but when I go to click on the square again it disappears. The little arrows are all around the square before I click on it, but I just cant get past that point! What am I doing wrong?
Thanks!
-
Nick Saporito
Is it filled in with a solid color? I’m trying to picture what would cause this to happen and I’m not sure. Any chance you can link a screenshot?
-
-
Jerulo Vy
Hi Nick, Thanks for your fantastic tutorials! Could you explain how I can download fonts and where I shoud install the them so I can use the fonts in inkscape?
-
Nick Saporito
I’ll be doing a video on this in a couple of days. Basically you just download the font file (.ttf or .otf format), open the file, then click the “Install” button in the top right corner. Then it will be installed on your entire system and it’ll be available to use in Inkscape, GIMP, Word, etc.
-
-
-
-
Anonymous
Hi, I need a logo design for my channel ” dyma tube ” please
-
Anton Smid
Another top tutorial. Thank you very much for making them. They make InkScape a great tool 🙂
-









Francisco
Thanks Nick. If you need, i can translate and make step by step doc, with this video to spanish. I think that i can translate some tutorial more.