
How To Cut A Segment Of A Line in Inkscape | 2 Methods
How To Cut A Segment Of A Line in Inkscape | 2 Methods https://logosbynick.com/wp-content/uploads/2020/05/how-to-cut-a-line-with-inkscape.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gIn this tutorial I’ll be demonstrating 2 ways you can cut a segment of a line in Inkscape. This can be done with the Cut Path feature and the Nodes tool.
The following is a brief overview of the steps taken to cut lines in Inkscape. I would recommend checking out the video tutorial below for a more engaging lesson. It’s less than 2 minutes in length.
Cut A Segment Of A Line in Inkscape
| To cut a segment of a line in Inkscape, you can use the Cut Path feature, or you can use the Break path at selected nodes function within the Edit Paths By Nodes tool settings. |
There’s two different methods you can use for cutting lines, otherwise known as strokes.
Method 1: Cut Path
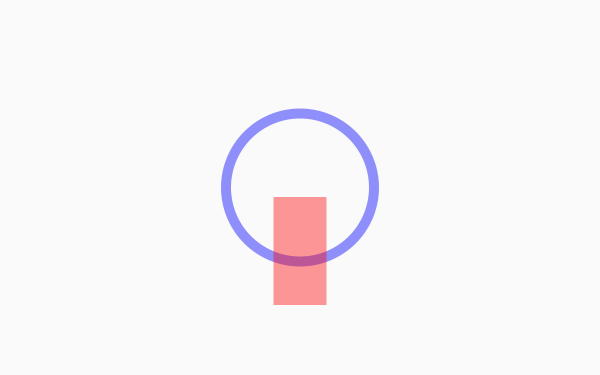
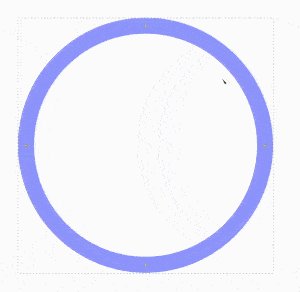
In the example below, I have a circle comprised of a blue stroke, along with a red rectangle.

Normally, you would think to use the Difference path operating to cut a segment from this stroke. However, that doesn’t quite work as hoped.

The reason why this happens is because the Difference path operation only works on fill data. It doesn’t work on lines/strokes.
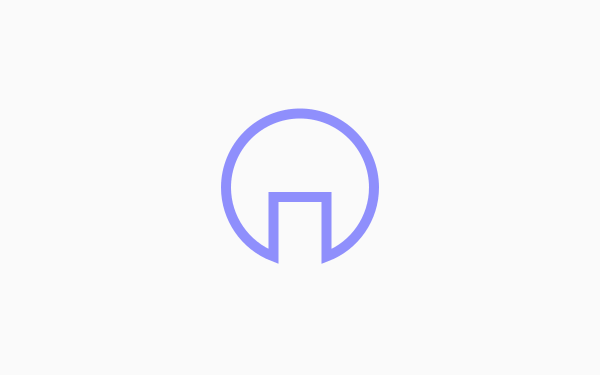
In order to use the red rectangle as a reference for cutting a segment from the stroke, instead of using Difference, navigate to Path > Cut Path with both objects selected.

The Cut Path feature works similarly to the Difference path operation, only it works on strokes (lines) rather than fill data. This will allow you to cut your segment as intended.
Method 2: Break Path At Selected Nodes
The second way you can cut a segment of a line in Inkscape is by using the Break path at selected nodes feature within the Edit Paths By Nodes tool settings.
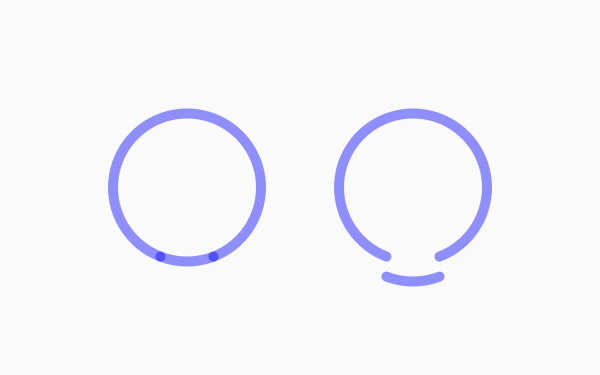
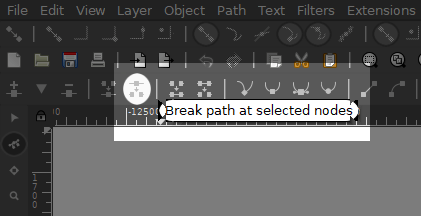
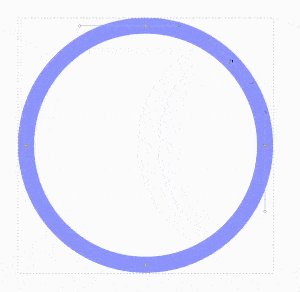
To utilize this, grab the Edit Paths By Nodes tool (keyboard shortcut: n) and double-click on your stroke where you would like to cut it. This will add a new node. Then, in the tool settings, look for the icon that reads “Cut path at selected nodes” when you hover your cursor over it.

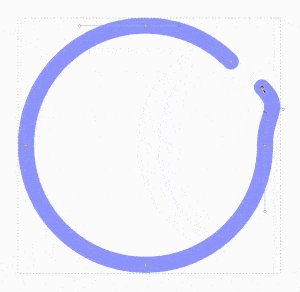
Clicking on this icon will effectively cut the line at that particular node.

And that is how you can cut a segment of a line in Inkscape! If you have any questions simply leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
12 comments
-
-
Derek Johnson
Why are my line thickness visually thicker when I use cut path? The width under the stroke box are both 5px but it’s visually thicker when I cut them.
-
Nick
Does the line have a fill before cutting it? That’s the only thing I can think of.
-
-
Kevin Phillips
Nick, is there a way to change Inkscape Tool shortcuts? For example, pressing “P” for the Pen Tool.
I have already changed the interface shortcuts to those for Illustrator, but it doesn’t cover everything.
Thanks!
-
Kevin Phillips
Forget it! It DOES work. LOL
I guess one of the things that is bothering me is that Ctrl-Spacebar does NOT invoke the Page Magnifier, as is the case with almost ALL other Graphics apps.
BTW: I am saving my nickels for your course. It sounds great.
I do not have Illustrator anymore, and I was trying to create some simple icons in Affinity Designer: VERY disappointing!!!
I need to learn Inkscape. It is a far superior program, despite being OpenSource.
Thanks again!
_kevin
-
-
Nick
Yes, you can change the keyboard shortcuts in the Inkscape Preferences menu (control + shift + p)
-
-
pedro
Your tutorials are SO AWESOME! Also, your voice is perfect for tutorials (well, English tutorials). Could you explain a little bit about your computer set up? I am using a circa 2015 MacBook Pro… with upgrades to 16GB memory and graphics via NVIDIA GeForce GT 750M 2 GB. Your refresh is instant! Mine is horrible. I wait about 1 second after each click for the screen to refresh. This leads to yuck frustration when I actually miss the target and I have to wait about 2 seconds to realize ‘OH’ ugh. click.
Yours,
Click Click Clickety Click
-
Chad Miller
Is it possible to tangent a line to a circle? I cannot figure that out.
-
-
Anonymous
can we do this to an png picture if we turn it to a path like in the picture of inkscape logo in the video ?
-
Nick Saporito
Not to the PNG image itself, but if you trace a stroke of it, yes.
-









ScienceToyMaker
Thank you!