
How To Change A Logo Color In Photoshop CC 2021
How To Change A Logo Color In Photoshop CC 2021 https://logosbynick.com/wp-content/uploads/2021/11/change-logo-color-in-photoshop.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/d9a1bc4f29b2352da1ce14ad033328ab?s=96&d=mm&r=g- Nick Saporito
- no comments
If you only have flattened, rasterized copies of your logo (such as PNG and JPG) then you may find it difficult to make alterations such as color. In this tutorial we’ll be using a workaround that will allow you to change a logo color in Photoshop without needing vector copies and without needing to use Illustrator.
To change a logo color in Photoshop we will be using the Replace Color feature to change each color individually. This is a simple tool that allows you to sample a color area of your image and then replace it with another color of your choosing. Let’s dig in.
Change A Logo Color In Photoshop
The following video tutorial will walk you through the entire process in less than two minutes:
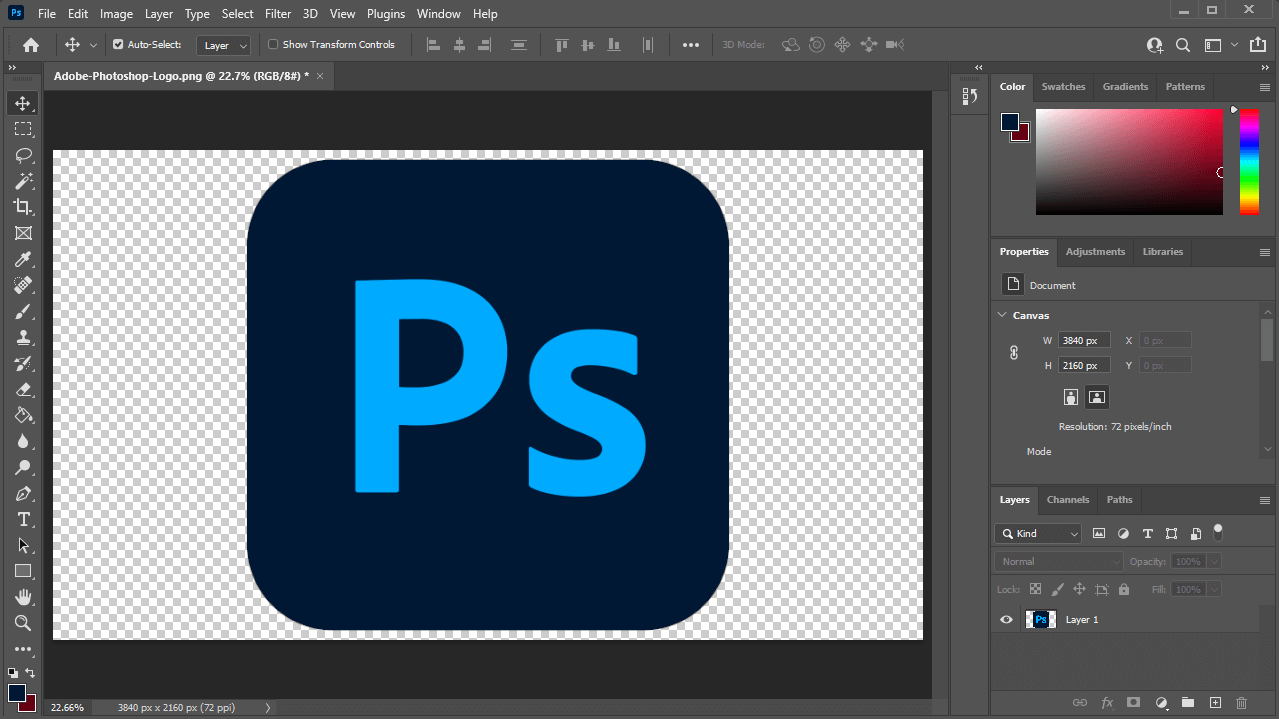
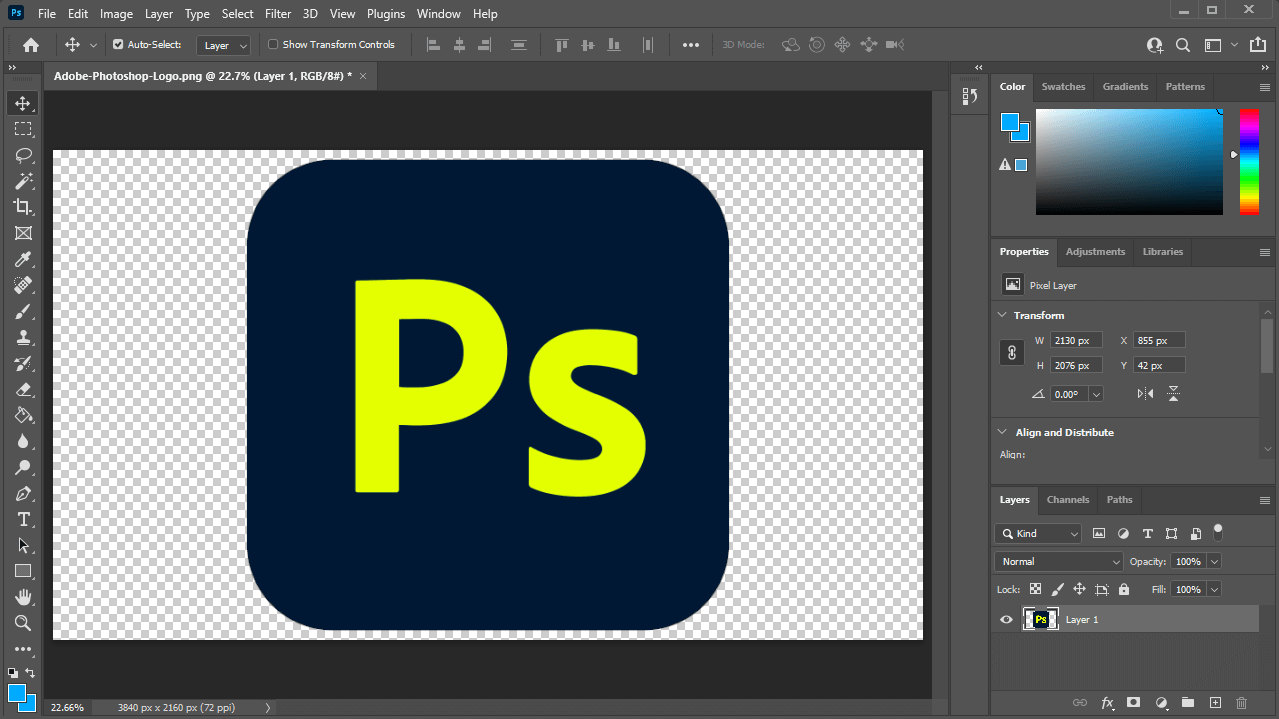
For this demonstration I will be using the Photoshop logo as an example of how to change a logo color in Photoshop:
In this example you will see that the logo consists of two colors:
- Light blue: used on the letters
- Dark blue: used as the logo background
Let’s first start by changing the color of the light blue area.
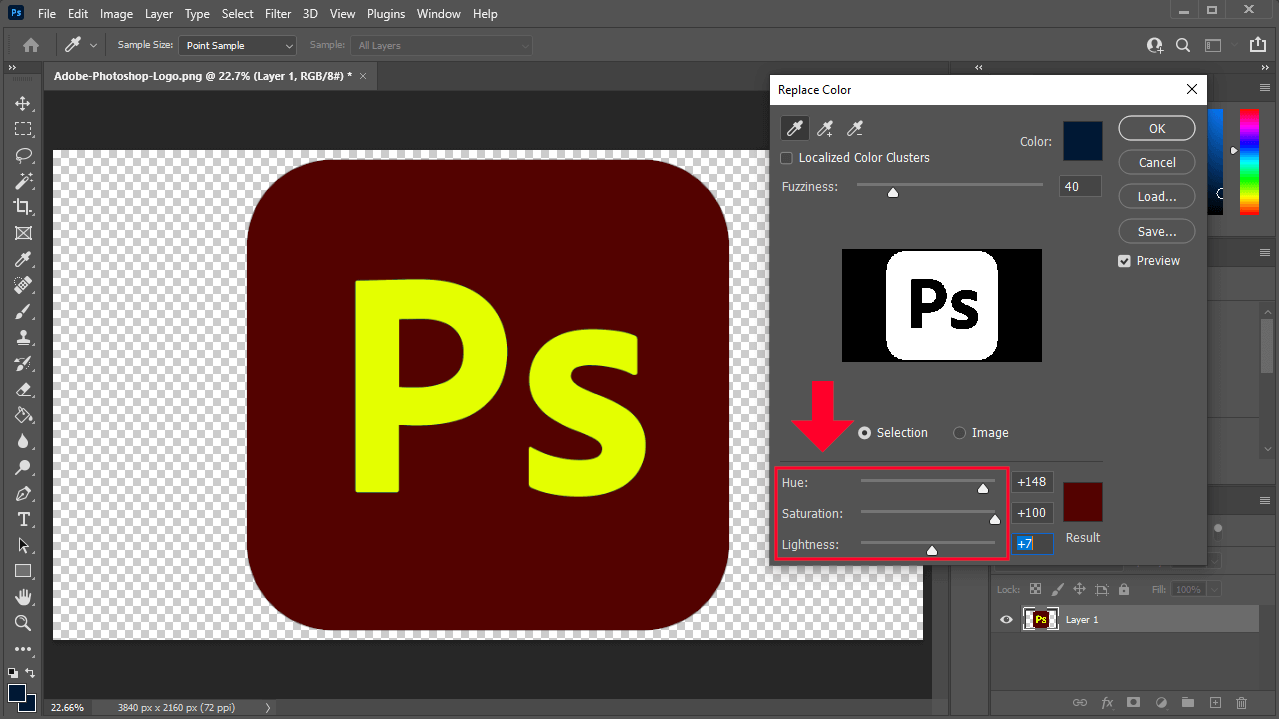
In order to do this we must select the color and replace it with another color. This is done use the Replace Color tool, which can be accessed by navigating to:
Image > Adjustments > Replace Color
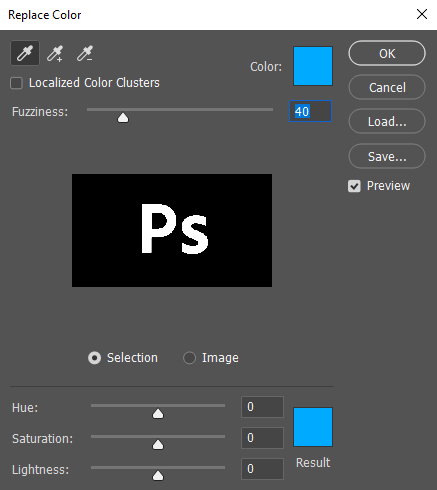
Once opened, the menu should look something like this:
Simply click on an area of your logo that contains the color you’d like to change. You should see it highlighted in the preview window:

Once selected, the color should be indicated and the area that will be affected will be highlighted.
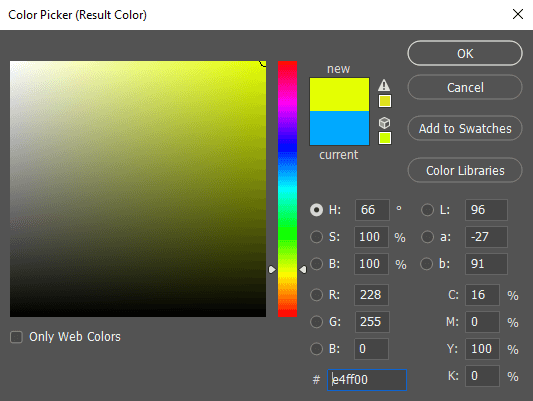
Next, look towards the bottom of the menu where it says Result. Click the colored box above it to open your color picker:
This is where you will choose the new color that you’d like to replace the selected color. Using this menu, you will be able to change your logo colors based on the following values:
- HSB
- RGB
- LAB
- CMYK
- HEX
- Swatches & Libraries
- Freehand color selection
Once you’ve chosen your new color, click OK to apply the changes.
As you can see in the screenshot below, I was able to change the light blue colors of the logo to a greenish-yellow:
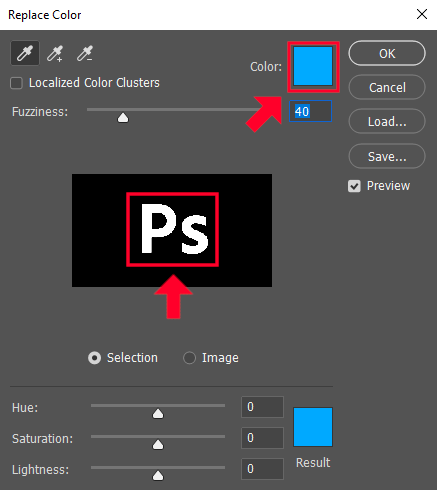
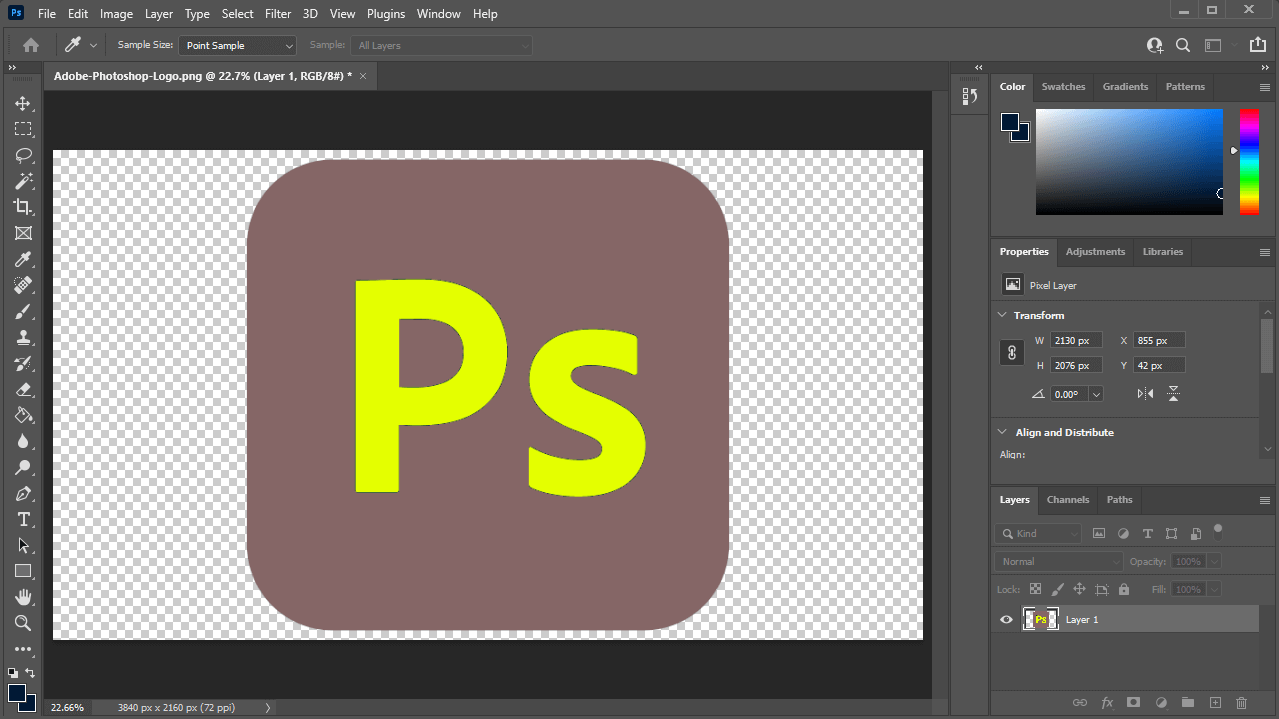
To change the background color I will simply repeat this process.
When choosing a new color you may find that it sometimes looks washed out, as is the case here when I changed the dark blue logo color to red:
To fix this we can simply adjust the Hue, Saturation and Lightness sliders in the Replace Color menu in order to get the exact shade you’re going for:
And that is how simple it is to change a logo color in Photoshop!
Conclusion
Thanks to the handy Replace Color tool, you are never more than a few clicks away from being able to change a logo color in Photoshop.
Other applications, such as GIMP, have a similar feature, but Photoshop makes this task simpler and easier than any other design application in my opinion. Even if you’re a novice or first-time user, you should have no problem updating your logo’s colors on your own.
If you have any questions or need clarification for any of the steps in this lesson, simply leave a comment below.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito













Leave a Reply