
5 Common Mistakes New Inkscape Users Make
5 Common Mistakes New Inkscape Users Make https://logosbynick.com/wp-content/uploads/2020/11/common-inkscape-mistakes.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/d9a1bc4f29b2352da1ce14ad033328ab?s=96&d=mm&r=gInkscape is a large application with lots of advanced tools and features. As a new user, you have a lot to learn, and you’re probably going to make some mistakes along the way. In this video I’ll be going over some of the more common mistakes new users make so you can avoid making them yourself.
The following is a transcribed version of the video posted at the top of the page, which was originally created for YouTube. I would recommend watching the video if possible because it offers more visual aid.
1. Using Path Operations On Objects That Aren’t Paths
One of the most common mistakes I see new users making is trying to perform path operations on objects that aren’t paths.
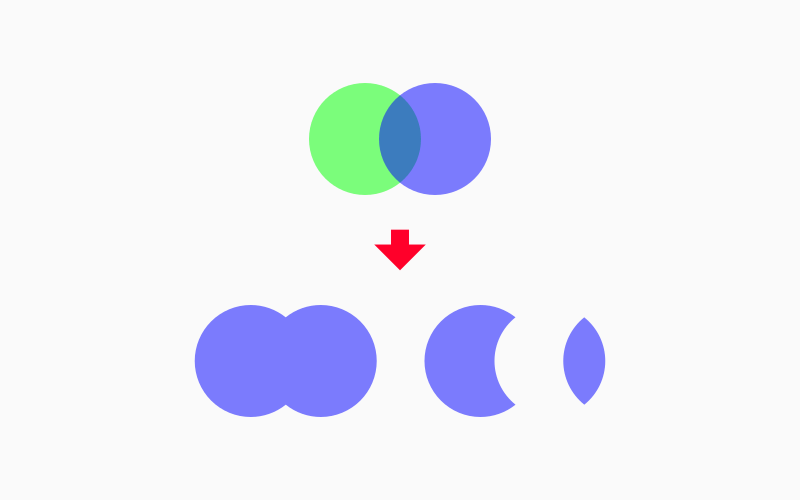
In short, path operations allow you take multiple objects and turn them into new objects based on how they interact with each other. You can unify them, subtract them from each other, use the intersecting area to create a new object, and more.

However, this only works on individual objects that are paths. So if you’re trying to unify groups of objects, for example, it’s not going to work. You’ll have to ungroup the objects first. Same for text objects and rasterized images. These objects are not paths, therefore the path operations will have no affect on them.
2. Not Respecting The Edit Paths By Nodes Tool
Another mistake you might make if you’re new to Inkscape and don’t know any better is neglecting to respect the power of the Edit Paths By Nodes tool.
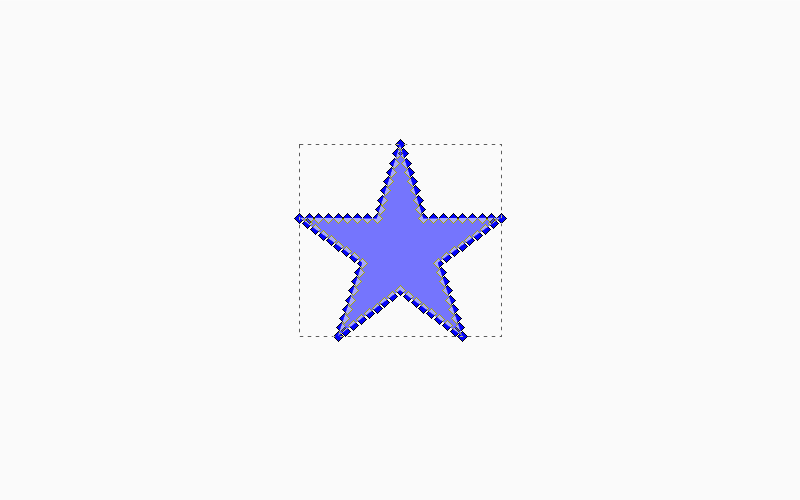
The Nodes tool allows you to transform all of the individual coordinate points of a vector object, but it also has the power to freeze up the software and make it crash if you try to select objects with too many nodes.

This is more of a problem with Inkscape than it is with the user, so I can’t really blame someone for walking into this problem, but it is something you need to be aware of regardless.
When working with the Nodes tool, always be careful not to select objects that are really complex and may have lots of nodes. If possible, try to break your objects apart into separate objects first.
3. Scaling Strokes with Objects
Another mistake you might make as a new user to Inkscape is forgetting to delegate whether or not you want the strokes on your objects to scale with the object.
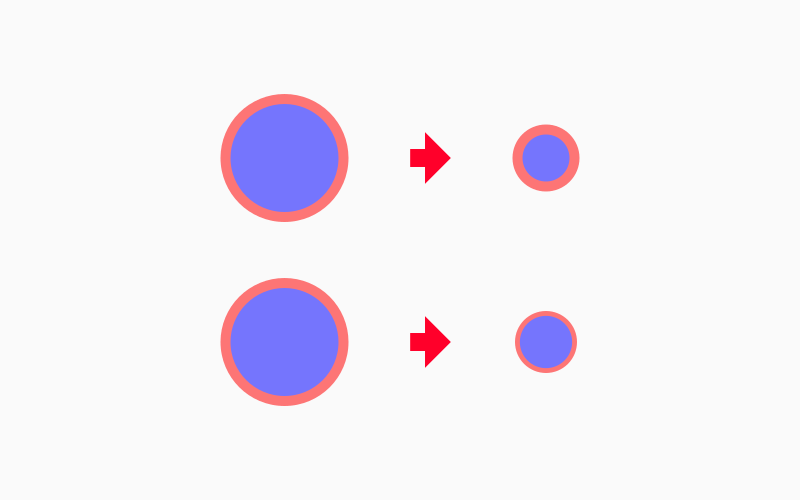
Every vector object has two properties: a fill color and a stroke that acts as an outline around your object, and the stroke has its own size independent of the size of the object. If you scale your object down, you may notice that the thickness of the stroke scales down with it.

If you’d like to maintain the thickness of the stroke regardless of how you scale your object though, you can find the setting for that in the tool settings menu for the Select Tool. Just look for the icon that says “when scaling objects, scale the stroke width by the same proportion” when you hover your cursor over it.
![]()
If you’d like your strokes to scale alongside your objects, leave it enabled. If you’d like to maintain a fixed size for your strokes regardless of scaling, simply turn it off.
4. Leaving Snapping Enabled
Next up on our list of common mistakes you might make as a new Inkscape user is forgetting to disable snapping when you’re working.
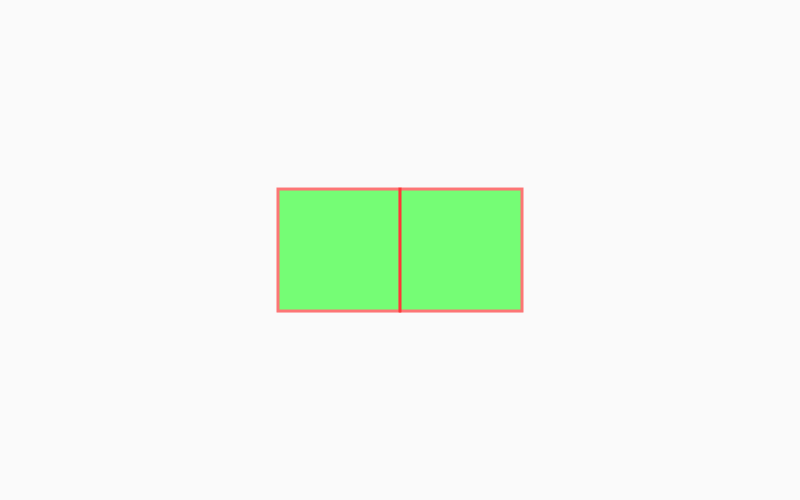
Snapping is a really useful feature that allows you to draw with precision. For example, let’s say you have two boxes and you want to place them flush against each other. Doing this freehand would prove difficult because it would be nearly impossible for you to know exactly where the edges are. With snapping enabled though, your objects will snap together directly against each other once they’re in close proximity.

As useful as this may be, there will be some instances when you’re trying to create something but the snaps keep getting in the way and drawing your cursor away from where you want it to be. To disable snapping, just click the “Enable Snapping” icon at the top-left of your screen, or what I like to do is just press Shift + 5 on the keyboard as a shortcut.

5. Not Defining The Export Area
The final common mistake new Inkscape users make has to do with exporting PNG images.
Exporting allows you to generate usable copies of your designs in the .png format. This is useful for exporting your logo for use on a website, generating app icons, graphics for a game, and so on.
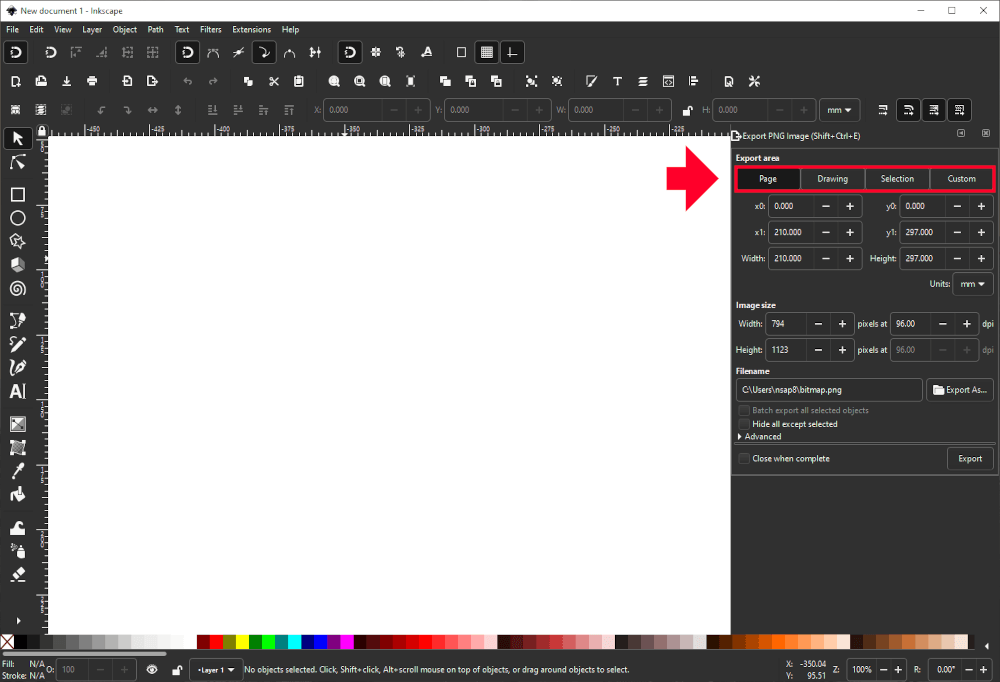
One aspect of the export menu that many users overlook though is the Export Area section. This is what allows you to dictate what gets exported.

The Page option will export everything inside of your page border. The Drawing option will export everything inside and outside of your page border. The Selection option will only export an object you have selected. And the Custom option allows you to manually define coordinate points on the canvas that you’d like exported.
Where a lot of users run into trouble is when they think they’re exporting one thing, but they’re really exporting something else because the proper Export Area setting hasn’t been selected. This is why it’s important to always pay close attention to the settings in the Export menu.
Conclusion
And that should do it for today’s post. Hopefully these pointers will make your learning experience a little better. If you have any questions or need clarification on anything I’ve gone over in this video, just leave a comment below. As always, thanks for visiting!
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Articles
- Inkscape
- Open Source
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
6 comments
-
-
Nick
Hi Bri, this is a problem I had myself with older versions of Inkscape, but never experienced it again after version 0.92.5.. What version are you using now?
-
-
Ray Scrafield
After watching a couple of your youtube videos and comparing them to this tutorial, I noticed that the Inkscape area is much clearer in the tutorial that on the youtube video. I want to sign up for your whole package but I want to be sure that the videos will be clear and not fuzzy like the youtube ones. Does that makes sense? I hope so.
-
Nick
Are you referring to the video posted on this page? If that video is clear, but the YouTube video isn’t, then it’s likely a problem on YouTube’s end. The courses use a different video player and different servers than YouTube’s, so it shouldn’t have those problems.
-
-
Gail Davis
I signed up for your tutorial for Inkscape and liked it a lot. When I tried to log back in I couldn’t. I tried to get a new password by got a message that my email wasn’t recognized. What to do?
-
Nick
Hi Gail, I’m going to send you an email to get this taken care of for you. Make sure to check your junk/spam folder.
-








Bri
Hi Nick,
I’ve been using Inkscape for several years, and I’ve just started using it for freelancing. I’ve run into a bit of a problem sometimes when exporting to a PNG and could use some advice. Sometimes part of my export is missing, almost like a box is covering a portion of a logo. It seems to go away if I make the export very small, 600px, but my clients usually expect a large logo file to be delivered. Often the missing part of the png will only apply to 1 object from the export. If it is a word with a shadow sometimes the word will be gone but the shadow will be there. To clarify my design on inkscape looks right (perfect, stunning… flawless… lol) but the problem only shows up when exported.
Any advice on this would be greatly appreciated. I didn’t see this issue talked about anywhere on here, but if you address it somewhere else please point me in that direction.