
How To Round Corners In Inkscape | Paths, Strokes & Caps
How To Round Corners In Inkscape | Paths, Strokes & Caps https://logosbynick.com/wp-content/uploads/2023/06/round-corners-inkscape.webp 1000 587 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/d9a1bc4f29b2352da1ce14ad033328ab?s=96&d=mm&r=g- Nick Saporito
- no comments
In this tutorial we’ll be having a look at all the ways in which you can round corners of objects in Inkscape. However, there are various types of objects in Inkscape, meaning there are different methods for each.
As it turns out, the easiest way to round corners in Inkscape is by using the Corners Path Effect that was introduced a few years ago. This will only round the corners of paths though. If you want to round the corners and endpoints of strokes then you’ll have to use a different menu. Let’s have a closer look.
Round Corners In Inkscape
The following video tutorial will walk you through all the ways in which you can make the corners of your objects rounded:
Continue on for a written overview.
Table of Contents |
Rounded Endpoints/Caps
Let’s go over how you can round the endpoints of strokes, which are square by default:

The open ends of strokes are known as Caps.
These endpoints are known as Caps and they are usually square by default. To make them rounded, open the Fill & Stroke menu by navigating to:
Object > Fill & Stroke
You can also access it with the following keyboard shortcut: Control + Shift + F
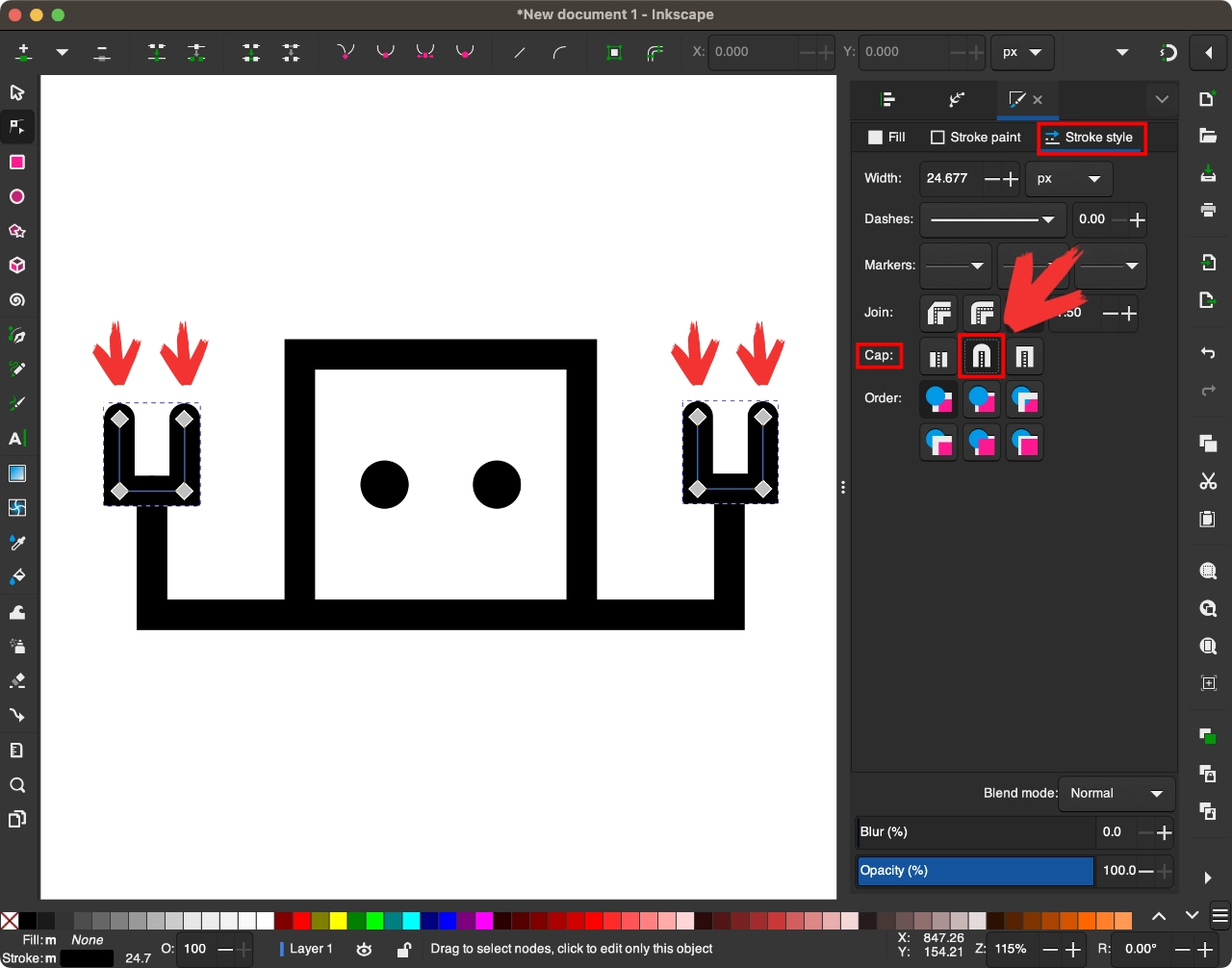
Make sure to have the object you want to round selected and open the Stroke Style tab in the menu.
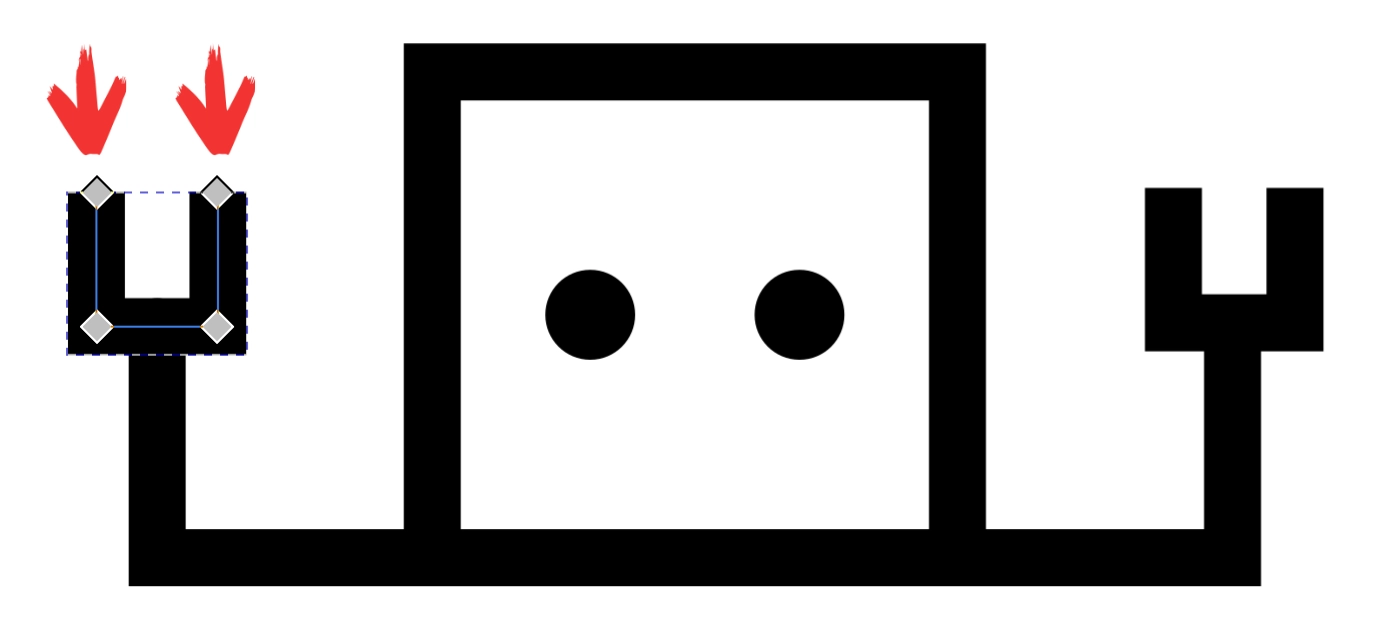
Within the Stroke Style tab you will sell an option labeled Caps. Click the button in the center that says “Round” when you hover your cursor over it. This will make the cap rounded:
If at any point you want to switch back to squared caps then all you have to do is select one of the other options in the Stroke Style menu.
Rounded Stroke Corners
Now let’s have a look at how you can round the corners of strokes in Inkscape.
Inkscape usually applies strokes to objects with square corners (otherwise known as Joins) by default, but if you want to change that then select the object and open the Fill & Stroke menu, located at:
Object > Fill & Stroke
Select the Stroke Style tab.
Within that menu you will see an option labeled Joins. Click the option in the center to apply a rounded join:
Your joins can be changed back to a square shape at any time by selecting the Miter option.
Rounded Shapes
Finally, let’s go over how you can round the corners of shapes, otherwise known as Paths.
To round the corners of a path in Inkscape we will first need to apply the Corners Path Effect. Open the Path Effects menu by navigating to:
Path > Path Effects
It can also be accessed using the keyboard shortcut: Control + Shift + 7
With the object selected, click the plus (+) icon at the bottom-left of the Path Effects menu to add a new path effect.
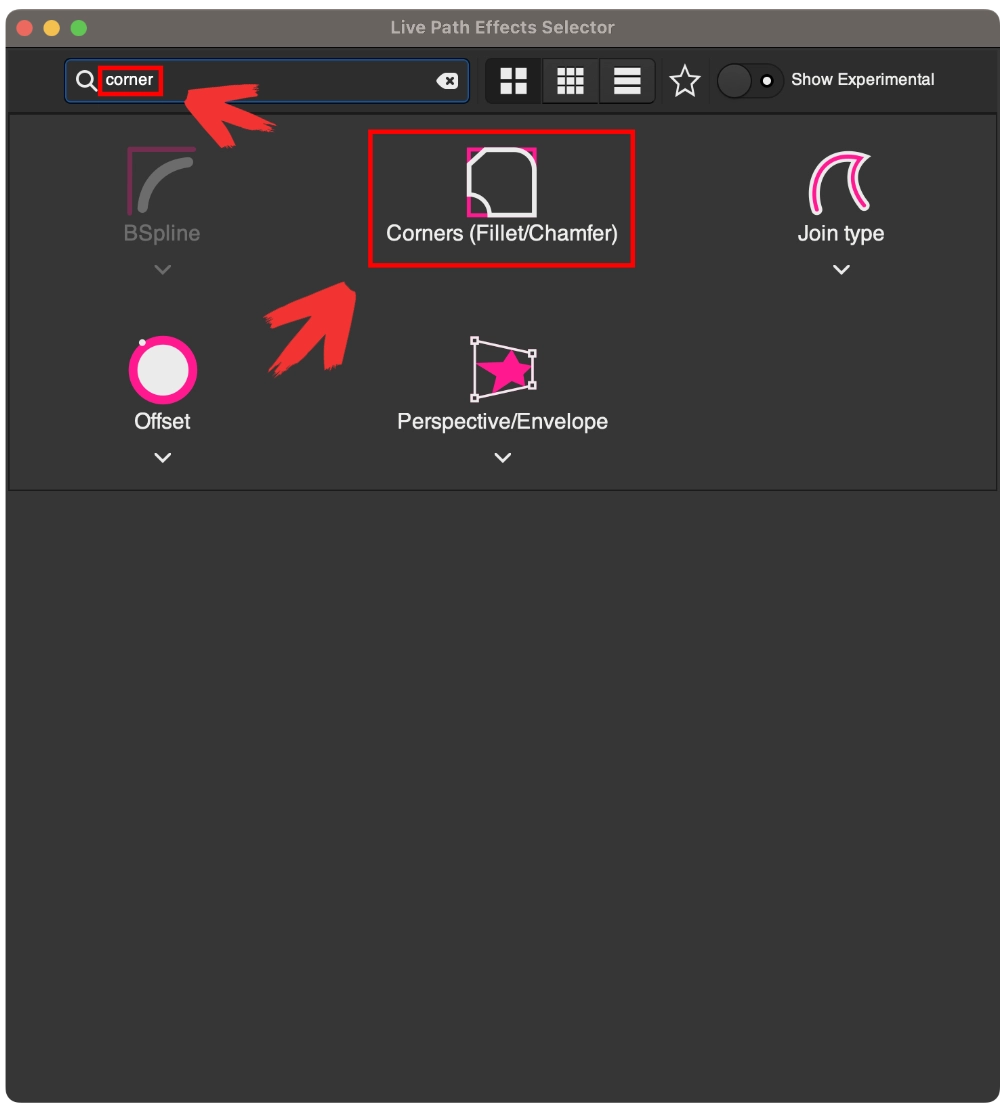
When the menu populate, use the search bar up top to search for the “Corners” path effect and select it from the menu:
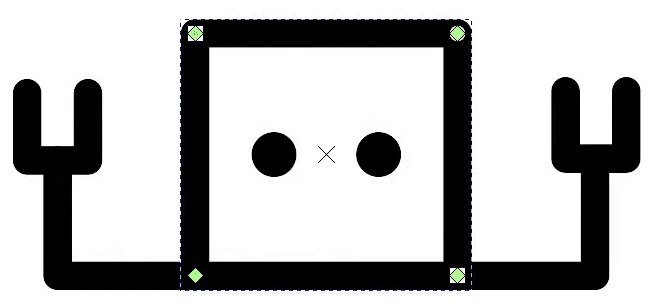
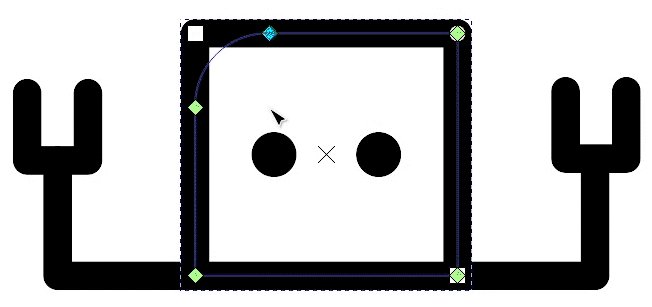
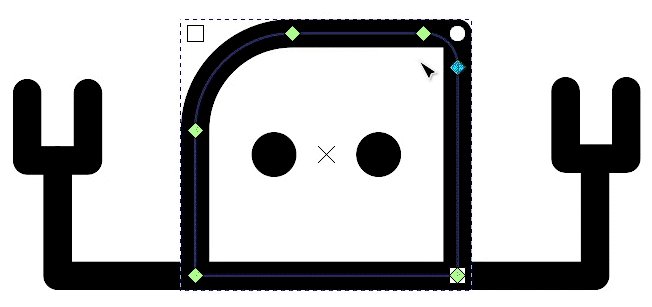
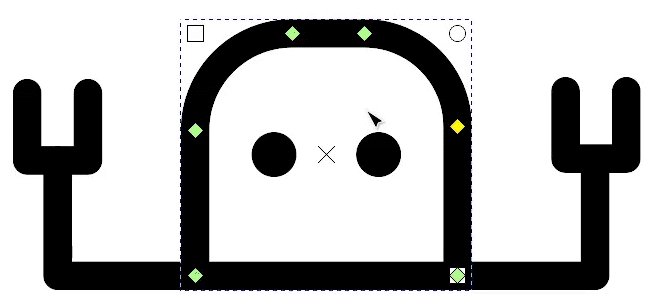
Once applied, grab your Edit Paths By Nodes Tool (keyboard shortcut: N) and you should see green diamond-shaped knots at the corners of your object. Simply click and drag them to round the corners:

Clicking and dragging the green knots allows you to round the corners of your objects.
And because this is a path effect, all of these changes are non-destructive and can be toggled off at any time by clicking the eyeball icon next to the path effect’s listing in the Path Effects menu.
In Conclusion
Rounding corners in Inkscape is simply a matter of knowing which type of corner you’re working with and which feature is used to round it. Thankfully, Inkscape is a dynamic enough tool that there are options for each.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick Saporito










Leave a Reply