How To Open And Create AI Files With Inkscape
How To Open And Create AI Files With Inkscape https://logosbynick.com/wp-content/uploads/2017/11/inkscape-save-as-ai-1024x602.png 1024 602 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/d9a1bc4f29b2352da1ce14ad033328ab?s=96&d=mm&r=gAs a graphic designer who primarily uses open source software for the majority of his work, it’s not uncommon for me to run into cross-platform compatibility issues when it comes to transferring source files between myself and clients, particularly when it comes to opening and saving AI files with Inkscape.
Seeing as how Adobe Illustrator is the industry standard when it comes to vector design, clients sometimes send over AI files (Adobe Illustrator extension ending in .ai) which poses a problem for Inkscape users because we typically don’t have a copy of Illustrator readily available to use.
Proprietary Software

Since .ai is a proprietary format of Adobe, our options for cross-platform use as Inkscape users are quite limited. For a while I was using online file conversion sites. This method was unreliable and unsafe though, and paying a monthly subscription for Illustrator CC solely for the purpose of occasionally opening and creating AI files isn’t a practical use of funds.
Fortunately, both Inkscape and Illustrator have evolved over the years, and there are now very simple and effective ways to both create and open AI files with Inkscape, which I’ll be covering in this post.
Opening AI Files With Inkscape

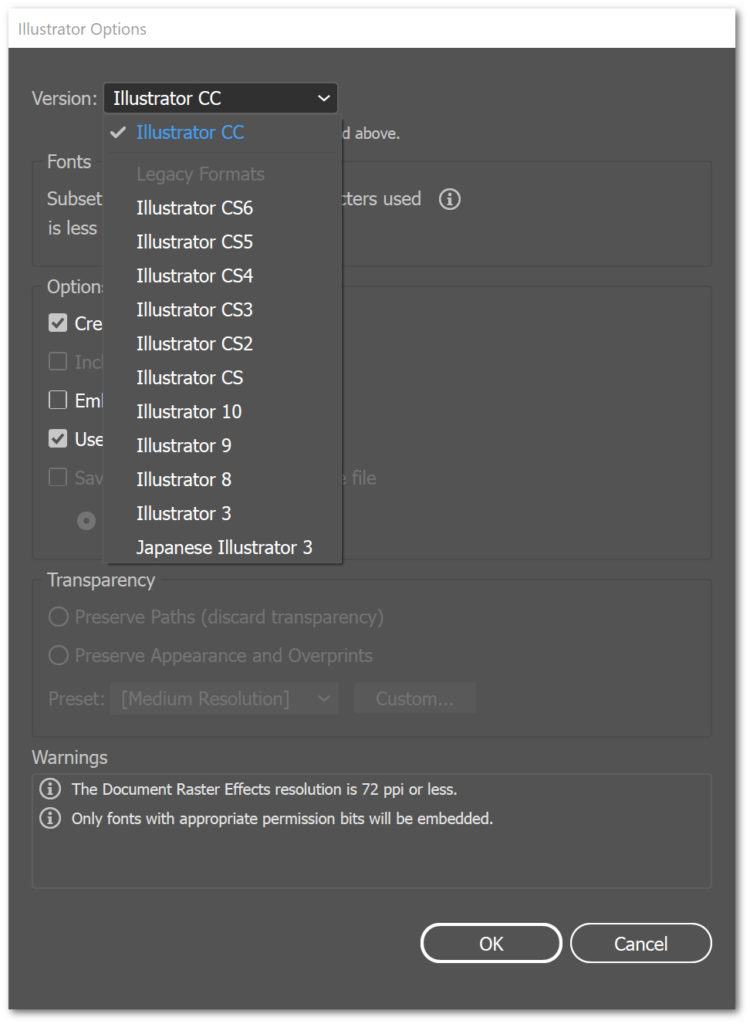
There are various different types of Illustrator formats, and if you’re having problems opening an AI file with Inkscape, the first step is to determine what version AI file you’re working with. Just because the file ends with the .ai extension, it doesn’t mean it’s actually structured in the same format as other AI files. Older releases of Illustrator used different file structures ranging from the more recent Illustrator CC all the way down to version 3.0.

Illustrator allows you to save files in legacy formats.
Adobe Illustrator 8.0 Format and Below
AI files rendered with Illustrator 8.0 and below are created using the older PostScript format. This includes Illustrator versions 8.0, 3.0, and anything else that existed before then.
Unfortunately, Inkscape isn’t capable of opening PostScript formats when you’re running the application on Windows or Mac because the installation packages for those environments do not have Ghostscript included. Ghostscript is what’s needed for Inkscape to open those older AI files, and you’ll need to install it if you’d like to do so.

Before you install Ghostscript, be sure to change the extension of the AI file you’re trying to open from .ai to .eps by renaming it. Once you’ve done that, watch the following video for step-by-step instructions on how to install Ghostscript and configure it to work with Inkscape.
A special thanks to Open Source Bug on Youtube for making this helpful video. Here’s the link to download Ghostscript as referenced: https://ghostscript.com/download/gsdnld.html
Adobe Illustrator 9.0 Format and Above
Most newer AI formats open just fine with Inkscape. That’s because newer versions of Illustrator have abandoned the outdated PostScript format and instead use PDF (even though the file still ends with the .ai extension.) These formats include versions 9, 10, and CS through CS6.
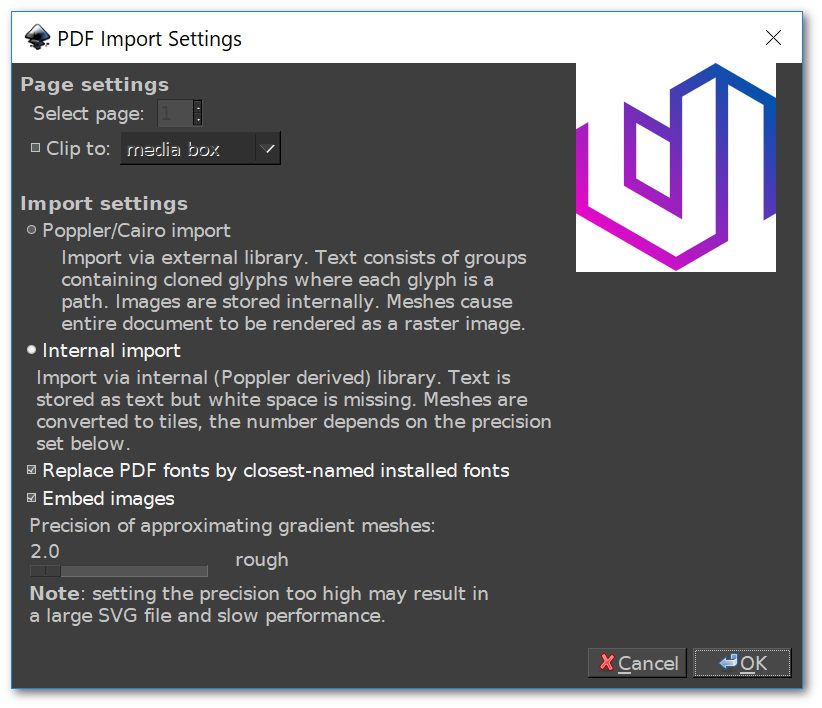
As we all know by now, Inkscape handles PDF files without a hitch, therefore newer AI files should work just as well. In most cases, you can simply open up a new document and click and drag the AI file directly onto the canvas and it will import the same way a traditional PDF file would. If for whatever reason that doesn’t work, simply change the file’s extension from .ai to .pdf by renaming it, then try it again.

Check out my post on making Inkscape’s interface dark if you’d like to do so yourself.
Potential Problems
Regardless of what kind of AI format you’re working with, it’s possible that you simply won’t be able to open the file because it contains the proprietary code for Adobe Illustrator. In this instance you won’t be able to open the file with anything other than Illustrator, whether it’s modeled after the PostScript or the PDF format.

Another thing to take into consideration is that whenever you open a file with an application other than that in which it was created, there’s likely going to be properties that get lost in translation. This is the unfortunate nature of working cross-platform, and it extends far beyond Inkscape and Illustrator.
For example, text objects that weren’t converted to curves before saving the AI file likely won’t translate well once you open them with Inkscape. The same can be said for other features and extensions within Illustrator that aren’t present in Inkscape. Sometimes AI files just don’t translate the way they’re supposed to when opened with Inkscape, and unfortunately there isn’t much that can be done about it. In an ideal world, you would open the AI file with Illustrator first, then save it as an SVG before opening it with Inkscape.
Save As AI With Inkscape

If you’ve encountered a client or colleague who needs a copy of whatever you’ve been working on in Inkscape, but they’re requesting it in AI format, you’re in luck. This is actually quite simple.
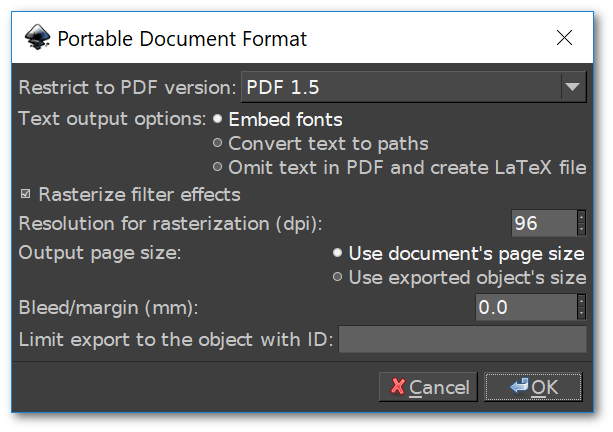
Although Inkscape doesn’t allow you to directly save files in AI format, you can simply save it in PDF format, then change the extension from .pdf to .ai by renaming it. This will transform it into a makeshift Illustrator file and the person on the receiving end won’t know the difference.

Of course SVG, EPS and PDF files will open with Illustrator just as well, but sometimes it’s easier to just give someone what they asked for than it is to explain that there’s virtually no difference.
The only downside to doing this is that you need to be careful about properties getting lost in translation once the file is opened with Illustrator. It is highly advised that you make sure your design does not contain any clips, masks, filters, blurs, have any objects with opacity less than 100%, and all text objects are converted to paths before you save your PDF file with Inkscape. These are all elements that will not be recognized by Illustrator once opened.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- Adobe Illustrator
- inkscape
- Posted In:
- Articles
- Inkscape
- Open Source
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
44 comments
-
-
Logos By Nick
Yes, SVG files created with Inkscape are completely editable in Illustrator (save for some filter effects, blurring, layer masking, etc.) I do so all the time.
-
Derrick
Thank you very much… Keep up the good work.. You are an inspiration..
-
-
-
Bruno OGAWA
Hello Nick,
Thank you for you great tutorials!
About this lesson, one thing is still not clear to me. When you convert to PDF all the layers are merged correct? So when you open the file in Illustrator it will be all merged?
Also, for the UV impression I’m trying to do I have to import a color palette .ai. I suppose it is not possible correct?Thank you again! Keep up the awesome work!
Bruno
-
Nick
Yes, unfortunately the layers will be flattened. This is another downside of using this method.
-
-
hm
Hi Nick,
Sorry for asking a question that you might have received a lot.
I want to convert svg to ai and I followed the steps doing with renaming it.
My pdf file doesn’t have .pdf, so I thought it’s because I don’t have the illustrator.
But even if I change the name including .ai, it is still pdf format if I check the property.Is there any other way that I can try with? It’s fine to use other program as well.
Btw thanks for your wonderful videos!-
Anonymous
you have to change the extension. Rename it as xyz.pdf to xyz.ai. xyz is for example
-
-
-
John
have you tried to open adobe stock ai photos yet. I don’t think now, in Sep 2020 you can convert ai files any longer
-
Nick Saporito
Haven’t had a problem with it yet. I could see certain files being a problem if they’re utilizing properties that are exclusive to Illustrator though.
-
-
-
Anu
Hello Nick Sir,
I have some doubts. I can’t find additional plugins for inkscape. If I download adobe illustrator plugins for inkscape. Will it work? Do I have to upgrade old inkscape to beta software for installing the plugins? I also have doubt about gimp. Some says Akvis plugins helps to download Photoshop plugins. Is it true?
-
Toni
Hi Nick,
first of all I want to thank you for your great tutorials, I think I learned the most about Inkscape through your Youtube videos and blogs.
Considering this article, I have a question :
You said when saving as AI, we should check that our SVG file should not contain any clips, masks, filters, blurs etc.The question is how can we save it like that, when more than half of our Inkscape designs contain those elements?
Tnx in advance and keep making awesome tutorials!
-
Nick Saporito
This solution is far from perfect, but what I like to do is export those elements individually as PNG files, then import them back into Inkscape and replace the original design element with it. You won’t have vectors, but PNG files transfer over fine in my experience.
-
Anonymous
Thanks for the fast answer.
Could you make a tutorial about it (maybe on Youtube)? I think it will be superuseful for all of us since almost every design site requires AI source files.Tnx
-
-
Bastiaan
Explanation:
First, you open your SVG files. Select the part that has filters, clips, masks etc. Makes sure you select all the elements. Then you click Files -> export -> selection (the selection you made) -> enable option: Export selected only -> choose a filename and extension (i n this case .png) -> click export button.
Now you can delete the original selected elements and import the .png to replace it with.
Make sure you work in a copy, preferable the original and the copy opened. It works safer and easier.
-
-
-
Adam
Hey NIck,
I’m having trouble opening adobe stock files in inkscape. I can save them as .svg, and open them in inkscape but then they lose certain properties. Is the main reason they won’t open in inkscape as a (.ai) file due to proprietary reasons? I understand that some files will not show up correctly in inkscape in my roundabout way of doing it.
Adam
-
Nick Saporito
Sounds like a cross platform problem. When you open things that were designed in different software there’s usually going to be some elements that get lost along the way.
-
-
Neville
Nick … I thank you for your advice. Much appreciated. I am a novice CorelDraw user learning the ropes.
Thank you again & Warm regards
Neville -
-
Ben
Nick – So all we need to do is save the Inkscape vector file to a PDF – then afterwards right click on the saved PDF file and rename the extension to a “.AI” correct? I’m having issues now with developing a new logo in Inkscape and making it correspond to a vehicle wrap designer’s Adobe Illustrator. I just tried this and hopefully it will work (though only 1 layer and rasterized).
-
Nick Saporito
Yes that should do the trick. Although if there is size specifications that may be a problem because Adobe’s default DPI is 72 and Inkscape’s is 96. I would change the DPI of the PDF document accordingly when saving.
-
-
Ben Borkovitz
Hi,
Thanks for this video. I rarely do graphic work, and it has been frustrating not being able to access ai files when I’ve needed to.
I followed the instructions from the video, renaming the ai file to a pdf, for a file a vendor sent me, which says that it is “Adobe Illustrator Artwork 18.0”.
However, when I open the file in Inkscape, there is no content.
Please advise.
Thanks!
Ben
-
Nick Saporito
Hi Ben, that sounds odd. It could be that the design contains elements using filters, extensions and other features exclusive to Illustrator. This method is far from perfect. I would recommend maybe download the free trial of Illustrator and using it to open the file if it’s super urgent. Sorry I couldn’t help further.
-
Anonymous
Thanks Nick, one thing I forgot to mention is that the file came from a manufacturing company in China. I guess I will ask them more about it. I did the free trial on Adobe Illustrator last year, so am not sure how I will proceed…maybe I can have my wife get a free trial on one of our laptops…appreciate your help…
-
-
-
A girl from Tokyo
Thanks for great videos! But my chrome html documents somehow doesn’t include “.pdf” so the file doesn’t transform ai by renaming it. Or do I need to install illustrator to get this magic happen? Looking forward to hearing from you!
-
Nick Saporito
It’s still a functional AI file. You just need to have Illustrator installed in order for it to appear with the Illustrator logo as an icon. It would still function exactly like an AI file though.
-
A girl from Tokyo
Thanks for the quick answer! I just didn’t realize how to display a filename extension and now it’s completely solved. I really appreciate your help. Best of luck
-
-
-
Scott
Scribus opens ai files, which can then be exported to svg, etc. I don’t know how much is lost in the conversion between the two though. There’s also an old add-on for Blender using a python script, but that project appears to be discontinued.
-
-
-
Nick Saporito
Glad to help! I struggled with this myself for a long time and wanted to provide a solution once I understood everything.
-
Anonymous
your my savior i was googling over a week to solve the problem .but only you show me the very detailed
source of information .mabuhay ang mga inkscaper .god bless.david from the phillipines-
Nick Saporito
Glad to help! I struggled with this myself for a long time and wanted to provide a solution once I understood everything.
-
-
Mohamed
Great article in which you provide many solutions to a common problem that’s been lagging my creativity since the first time I tried Inkscape.
Thanks Nick.
-
-
-
Sirk
Thank you so much for sharing this information. Super helpful
-
Jarek
You are not only magician of creating shapes and geometrical structures in many programs, you are also brilliant artist of words. 🙂 Neat, magnificiant publication with a optimal wage of peoetry 🙂








Derrick
Hey Nick
Thank you for the great videos, the information, and the clear way you explain the processes.
I have been using Inkscape to create logos for clients for about 2 years now. Recently a potential client asked that the source file be provided upon delivery. Now I’ve learned that parting with the source file is not a usually done thing, but if that were to happen, it would attract an additional cost (of course). But my question is this: The potential client asked for the source file in. ai or .psd. I do not own a copy of photoshop/illustrator…. so provided I hand over the .svg file, would it be somehow editable in illustrator?
Than you in advance for your answer.