
How To Create An Esports Logo with Inkscape
How To Create An Esports Logo with Inkscape https://logosbynick.com/wp-content/uploads/2020/06/esports-logo.png 800 470 Nick Saporito Nick Saporito https://secure.gravatar.com/avatar/8e31bf392f0ba8850f29a1a2e833cdd020909bfd44613c7e222072c40e031c34?s=96&d=mm&r=gToday I’ll be tackling a common request that I’ve been receiving for a while — how to design an esports logo with Inkscape. I won’t be using any kind of elaborate illustrations of animals or mascots, but I will be demonstrating how to create a logo is the traditional esports style, for a lack of better terms.
The following is a brief overview of the steps we’ll be taking to create this logo. For the complete lesson with step-by-step instructions, please watch the video tutorial below:
Create an Esports Logo with Inkscape
This is a rather elaborate design that will take a bit of time, so I’m breaking it down into 3 parts. In the first part we’ll be designing the text, then in the second part we’ll be designing the emblem in the back, then we’ll be designing the game controller illustration.
For this tutorial I’ll be using a font called Falcons. I would absolutely recommend downloading and this font and using it. Font style is very important when designing an esports logo, and Falcons fits the bill perfectly.
Finally, you’ll need to be using the latest version of Inkscape to follow along with this tutorial, which is version 1.0. There’s a new Offset feature in 1.0 and we’ll be using it a lot in this tutorial.
Part 1: Designing The Text
The first part of the design we’ll be creating is the text. As you can see, I’ve laid out the name, “Esports”, manually adjusted the spacing between the letters, then applied a perspective effect.

Next, we’ll use a combination of the Extrude extension and the Offset path effect to create the desired look. Then we’ll apply our colors.

Part 2: Designing The Emblem
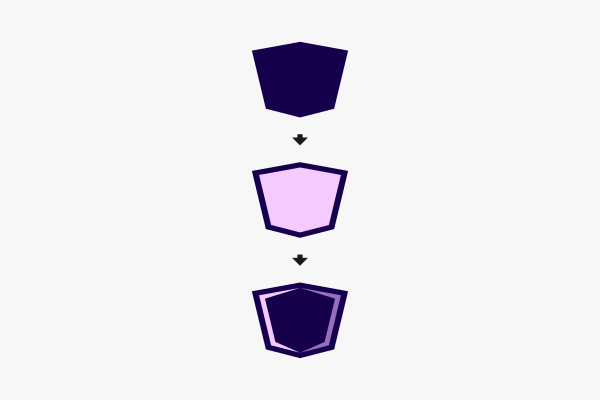
The next step is to design the emblem that will sit behind the other elements. This is a shape that starts off as a square, then has some nodes added and adjusted to give us a squared shield-like shape.

Once again, we’ll be using the Offset path effect to create the accent pieces.
Part 3: Designing The Game Controller
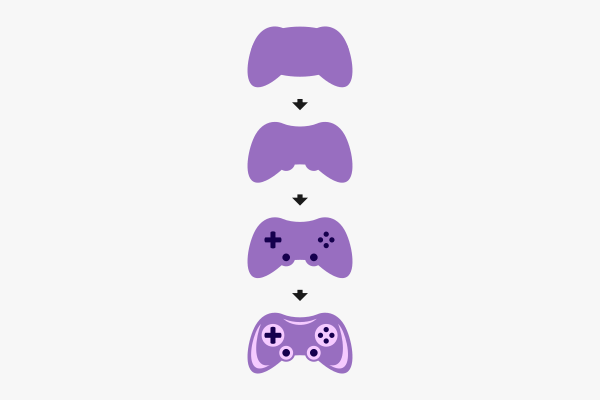
In this final part we’ll be creating a somewhat simple, flat-style game controller. We’ll be working some shape magic in order to get the desired shape of the controller. Then, we’ll add some buttons and simulated light glares.

All we have to do now is add everything together, then create a outline going around the entire emblem as depicted below.

And with that we are finished! That is how you can create an esports logo with Inkscape. Here’s how the final design looks overlaid onto a nice backdrop.

If you have any questions just leave a comment below. As always, thanks for watching!
Disclaimer: this website does not track you, serve third-party ads, or contain affiliate links.
Learn To Master The SoftwareGain a complete understanding of your favorite design apps with my comprehensive collection of video courses. Each course grants access to our private community where you can ask questions and get help when needed.
|
||||||||||||||||||||||||||||||||
- Post Tags:
- inkscape
- Posted In:
- Inkscape
- Open Source
- Tutorials
Nick Saporito
Hi, I'm Nick— a Philadelphia-based graphic designer with over 10 years of experience. Each year millions of users learn how to use design software to express their creativity using my tutorials here and on YouTube.
All stories by: Nick SaporitoYou might also like
3 comments
-
-
Yabsra
Hey Nick, What you’re doing in this website is very good.
I am writing this to ask you if you can share with us about the book template you use on your YouTube videos ending.Yabsra
-









Muller Ian
What’s your username on IG buddy. Been upto all your video contents all along and they help me alot.
reply @ mullerdesighns@gmail.com
Instagram username @ muller_desighns